Documentos XML sin hojas de estilo
Cuando un documento XML no enlaza a una hoja de estilo, los navegadores muestran el contenido completo del documento, etiquetas incluidas.
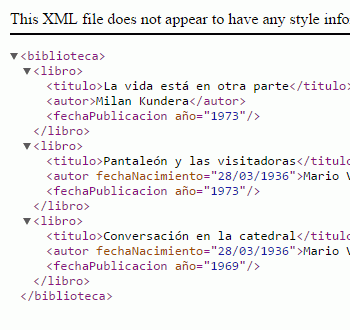
Por ejemplo, el documento siguiente:
<?xml version="1.0" encoding="UTF-8"?>
<biblioteca>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
<libro>
<titulo>Pantaleón y las visitadoras</titulo>
<autor fechaNacimiento="28/03/1936">Mario Vargas Llosa</autor>
<fechaPublicacion año="1973"/>
</libro>
<libro>
<titulo>Conversación en la catedral</titulo>
<autor fechaNacimiento="28/03/1936">Mario Vargas Llosa</autor>
<fechaPublicacion año="1969"/>
</libro>
</biblioteca>
... se vería así al abrirlo en los diferentes navegadores:
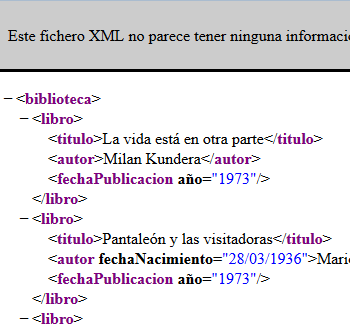
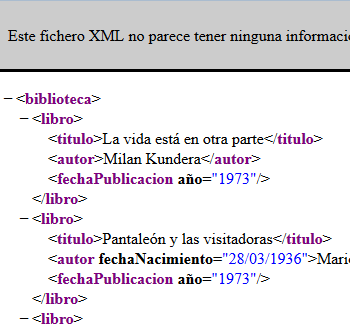
Firefox

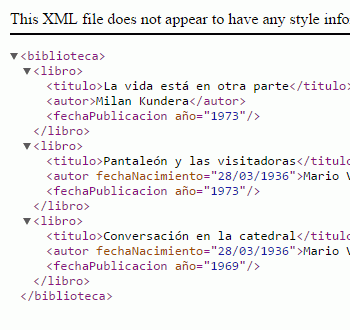
Google Chrome

Documentos XML con hojas de estilo
De acuerdo con la recomendación Associating Style Sheets with XML documents 1.0 (2ª edición), un documento XML puede enlazar a una hoja de estilo mediante la instrucción de procesamiento <?xml-stylesheet ?>, de forma similar a como se hace en una página web XHTML con la etiqueta <link />. En ambos casos el atributo href incluye el camino absoluto o relativo a la hoja de estilo CSS.
La diferencia es que la etiqueta <link /> forma parte del encabezamiento (etiqueta <head>), mientras que la instrucción de procesamiento <?xml-stylesheet ... ?> va al principio del documento, después de la declaración XML, como muestra el siguiente ejemplo:
Ejemplo de enlace a CSS en HTML5
Ejemplo de enlace a CSS en XML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<title>HTML 5</title>
<link rel="stylesheet" type="text/css" href="estilo.css" />
</head>
<body>
<p>Esta página es HTML 5 válido.</p>
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
Si un documento XML enlaza a una hoja de estilo, los navegadores ya no muestran las etiquetas y aplican la hoja de estilo.
- En el ejemplo siguiente, se puede comprobar que el navegador ya no muestra las etiquetas, sino únicamente el texto contenido en ellas. Y como la hoja de estilo no contiene ninguna regla, todo el texto se ve de la misma manera.
Pero también se observa que el navegador muestra el texto de los dos elementos <titulo> y <autor> uno detrás de otro. Eso se debe a que el navegador aplica únicamente la hoja de estilo enlazada y no aplica la hoja de estilo predeterminada del navegador. Más adelante en esta misma lección, el apartado la propiedad display comenta cómo definir la forma de presentación de los elementos (como bloques, listas o tablas, por ejemplo).
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo-css-2-1.css"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
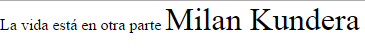
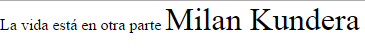
- En el ejemplo siguiente, la hoja de estilo sí que modifica el aspecto del elemento <titulo> (aunque el texto se siga mostrando todo junto, por el mismo motivo que en el ejemplo anterior).
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo-css-2-2.css"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
Es posible "obligar" al navegador a aplicar la hoja de estilo predeterminada del navegador:
- Si el documento XML utiliza el espacio de nombres del html y utiliza etiquetas html, el navegador aplica la hoja de estilo predeterminada del navegador a esos elementos, como muestra el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<libro xmlns="http://www.w3.org/1999/xhtml">
<h1>La vida está en otra parte</h1>
<autor>Milan Kundera</autor>
<personaje>Jaromil</personaje>
<fechaPublicacion año="1973"/>
</libro>
- Pero si no se utiliza el espacio de nombres, aunque se utilicen etiquetas html el navegador no aplica la hoja de estilo predeterminada, como muestra el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<libro>
<h1>La vida está en otra parte</h1>
<autor>Milan Kundera</autor>
<personaje>Jaromil</personaje>
<fechaPublicacion año="1973"/>
</libro>
Como ocurre en el HTML, ...
- Un documento XML puede enlazar a varias hojas de estilo, que se aplicarán simultáneamente:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo_2-6-1.css"?>
<?xml-stylesheet href="ejemplo_2-6-2.css"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
/* ejemplo_2-6-1.css */
titulo {
color: red;
}
/* ejemplo_2-6-2.css */
autor {
font-size: 200%;
}
- El enlace a la hoja de estilo puede contener el atributo title, cuyo contenido se muestra en Firefox en el menú .
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo_2-7.css" title="Estilo"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
- Un documento XML puede enlazar a hojas de estilo alternativas, que en Firefox se pueden seleccionar mediante el menú .
Para ser tratadas como hojas de estilo alternativas, basta con que los enlaces incluyan el atributo title. La primera hoja de estilo enlazada es la hoja de estilo predeterminada y el resto, alternativas.
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo_2-8-1.css" title="Estilo"?>
<?xml-stylesheet href="ejemplo_2-8-2.css" title="Otro estilo"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
/* ejemplo_2-8-1.css */
titulo {
color: red;
}
/* ejemplo_2-8-2.css */
autor {
font-size: 200%;
}
- Si se quiere indicar explícitamente qué hojas de estilo son alternativas, se puede incluir el atributo alternate con el valor yes (aunque se deben incluir de todas formas los atributos title).
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo_2-9-1.css" title="Estilo"?>
<?xml-stylesheet href="ejemplo_2-9-2.css" alternate="yes" title="Otro estilo"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
/* ejemplo_2-9-1.css */
titulo {
color: red;
}
/* ejemplo_2-9-2.css */
autor {
font-size: 200%;
}
- Al usar el atributo alternate con el valor yes, el orden de los enlaces a las hojas de estilo no se tiene en cuenta.
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo_2-9-1.css" alternate="yes" title="Estilo"?>
<?xml-stylesheet href="ejemplo_2-9-2.css" title="Otro estilo"?>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
/* ejemplo_2-10-1.css */
titulo {
color: red;
}
/* ejemplo_2-10-2.css */
autor {
font-size: 200%;
}
Ejemplos de hojas de estilo para XML
La propiedad display
Al escribir una hoja de estilo para un documento XML hay que tener en cuenta que los navegadores no aplican generalmente la hoja de estilo predeterminada (salvo que se utilicen etiquetas html asociándolas al espacio de nombres del xhtml como en los ejemplos anteriores), así que al escribir una hoja de estilo para un documento XML hay que definir propiedades que normalmente no se suelen definir.
La más importante es la propiedad display, que establece el modo de visualización del elemento.
Los valores posibles de la propiedad display son none, block, compact, inline, inline-block, inline-table, list-item, marker(-), run-in, table, table-caption, table-cell, table-column, table-column-group, table-footer-group, table-header-group, table-row y table-row-group.
Los modos de visualización más utilizados son:
- none (ninguno) permite ocultar elementos.
- block (bloque) es el modo de visualización de los elementos de tipo bloque, como párrafos (<p>), encabezados (<h1>, <h2>, ...), etc. El elemento ocupa toda la ventana en horizontal y ocupa el espacio vertical necesario para alojar el contenido del elemento.
- inline (elemento en línea) es el modo de visualización de etiquetas como <strong>, <em>, <span>, <a>, etc. El elemento sólo ocupa el espacio necesario para alojar el contenido del elemento. En HTML los elementos en-línea tienen que estar contenidos dentro de elementos de bloque.
- list-item (lista) es el modo de visualización de elementos de listas como <li>, <dd>, <dt>.
- table (tabla), table-row (fila) y table-cell (celda) se combinan para mostrar elementos en forma de tabla.
Los ejemplos a continuación muestran el documento siguiente utilizando diferentes hojas de estilo
<?xml version="1.0" encoding="UTF-8"?>
<biblioteca>
<libro>
<titulo>La vida está en otra parte</titulo>
<autor>Milan Kundera</autor>
<fechaPublicacion>1973</fechaPublicacion>
</libro>
<libro>
<titulo>Pantaleón y las visitadoras</titulo>
<autor>Mario Vargas Llosa</autor>
<fechaPublicacion>1973</fechaPublicacion>
</libro>
<libro>
<titulo>Conversación en la catedral</titulo>
<autor>Mario Vargas Llosa</autor>
<fechaPublicacion>1969</fechaPublicacion>
</libro>
</biblioteca>
- Si no hay ningún elemento de bloque:
- Si el único elemento de bloque es <libro>:
libro {
display: block;
}
- Si <titulo>, <autor> y <fechaPublicacion> son bloques:
titulo, autor, fechaPublicacion {
display: block;
}
- Mostrando el documento como una lista no ordenada:
titulo, autor, fechaPublicacion {
display: list-item;
list-style: disc inside;
margin-left: 20px;
}
- Mostrando el documento como una lista ordenada (en el apartado siguiente se comenta con más detalle este caso):
biblioteca {
counter-reset: contador;
}
libro:before {
content: counter(contador, upper-alpha) ". ";
counter-increment: contador;
}
titulo {
display: inline;
margin-left: 5px;
}
autor, fechaPublicacion {
display: block;
margin-left: 25px;
}
- Mostrando el documento como una tabla:
biblioteca {
display: table;
border-spacing: 10px;
border: black 1px solid;
}
libro {
display: table-row;
}
titulo, autor, fechaPublicacion {
border: black 1px solid;
display: table-cell;
}
Mostrar elementos como listas ordenadas
Si queremos mostrar elementos en forma de lista ordenada, hay que tener en cuenta que Firefox no muestra correctamente los contadores de las listas ordenadas:
titulo, autor, fechaPublicacion {
display: list-item;
list-style: upper-alpha inside;
margin-left: 0;
}
Nota: Firefox no aumenta el valor del contador, como se comenta en la lección de diferencias entre navegadores.
Además, hay que tener en cuenta que los valores del contador aumentan en Chrome si los elementos con contadores se encuentran dentro del mismo elemento. En el ejemplo siguiente, el contador sólo se encuentra en los elementos <titulo> y por tanto el contador no aumenta, ya que los elementos <titulo> pertenecen a diferentes elementos <libro>.
titulo {
display: list-item;
list-style: upper-alpha inside;
margin-left: 20px;
}
autor, fechaPublicacion {
display: block;
margin-left: 35px;
}
Nota: Aunque los dos navegadores se comportan de la misma manera, Google Chrome no aumenta el contador porque no se debe hacer en este caso, mientras que Firefox no aumenta el valor del contador porque no lo hace nunca.
Si el contador se asocia al elemento <libro>, Chrome sí que aumenta el valor del contador, puesto que todos los elementos <libro> pertenecen al mismo elemento <biblioteca>.
libro {
display: list-item;
list-style: upper-alpha inside;
margin-left: 20px;
}
titulo {
display: inline;
}
autor, fechaPublicacion {
display: block;
margin-left: 20px;
}
Para conseguir que se vean las listas ordenadas en todos los navegadores, hay que utilizar contadores CSS, que se explican en la lección sobre pseudo-clases y pseudo-elementos de los apuntes de HTML y CSS:
biblioteca {
counter-reset: contador;
}
libro:before {
content: counter(contador, upper-alpha) ". ";
counter-increment: contador;
}
titulo {
display: inline;
margin-left: 5px;
}
autor, fechaPublicacion {
display: block;
margin-left: 25px;
}
Al utilizar contadores, ya no necesario que los elementos con contador se encuentren contenidos en el mismo elemento:
biblioteca {
counter-reset: contador;
}
titulo:before {
content: counter(contador, upper-alpha) ". ";
counter-increment: contador;
}
titulo, autor, fechaPublicacion {
display: block;
margin-left: 25px;
}
autor, fechaPublicacion {
margin-left: 45px;
}
Los atributos class e id
Cuando un documento XML incluye atributos class e id y la hoja de estilo hace referencia a ellos mediante los selectores almohadilla (#) y punto (.), Firefox aplica ambas reglas, pero Google Chrome aplica únicamente el selector almohadilla, como muestra el ejemplo siguiente:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro>
<titulo class="color">La vida está en otra parte</titulo>
<autor id="grande">Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
.color {
color: red;
}
#grande {
font-size: 200%;
}
Firefox

Google Chrome

Nota: No sé si está definido en alguna recomendación que es lo que tendrían que hacer los navegadores en este caso.
Para que los tres navegadores reconozcan los atributos class e id, una solución es utilizar el espacio de nombres del html, como muestra el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro xmlns="http://www.w3.org/1999/xhtml">
<titulo class="color">La vida está en otra parte</titulo>
<autor id="grande">Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
.color {
color: red;
}
#grande {
font-size: 200%;
}
Otra solución es utilizar en la hoja de estilo el selector de atributo (por ejemplo, [atributo="valor"]), como muestra el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro>
<titulo class="color">La vida está en otra parte</titulo>
<autor id="grande">Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
[class=color] {
color: red;
}
[id=grande] {
font-size: 200%;
}
Si se utilizan selectores de atributos, los nombres de los atributos no tienen por qué ser class e id, como muestra el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro>
<titulo color="rojo">La vida está en otra parte</titulo>
<autor tamanyo="grande">Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
[color=rojo] {
color: red;
}
[tamanyo=grande] {
font-size: 200%;
}