CSS en XML
Los atributos class e id
Cuando un documento XML incluye atributos class e id y la hoja de estilo hace referencia a ellos mediante los selectores almohadilla (#) y punto (.), Firefox aplica ambas reglas, pero Google Chrome aplica únicamente el selector almohadilla, como muestra el ejemplo siguiente:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet href="ejemplo.css"?>
<libro>
<titulo class="color">La vida está en otra parte</titulo>
<autor id="grande">Milan Kundera</autor>
<fechaPublicacion año="1973"/>
</libro>
.color {
color: red;
}
#grande {
font-size: 200%;
}
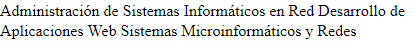
Firefox

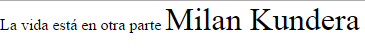
Google Chrome

Nota: No sé si está definido en alguna recomendación que es lo que tendrían que hacer los navegadores en este caso.