Imagen de fondo:
En esta lección se comentan las propiedades CSS definidas en la futura recomendación CSS Backgrounds and Borders Module Level 3. Aunque actualmente (febrero de 2025) esta recomendación no está formalmente aprobada, se considera parte de la definición oficial de CSS en CSS Snapshot 2024.
Estas propiedades permiten utilizar una imagen como fondo de cualquier elemento de una página web.
Para adaptarse a los diferentes tamaños de pantallas y mantener las imágenes lo más pequeñas posibles, si el elemento es mayor que la imagen, las imágenes se suelen repetir. Si la imagen está bien construida, la repetición puede dar un resultado continuo, como muestran los ejemplos siguientes:
Nota: En la lección Generadores de fondos se comentan varias aplicaciones y páginas web que facilitan la creación de imágenes de fondo.
La propiedad compuesta background permite definir simultáneamente todas las propiedades relacionadas con el fondo de cualquier elemento: background-color, background-image, background-position, background-size, background-repeat, background-attachment, background-origin y background-clip (explicadas más adelante en esta página).
Para evitar ambigüedades, si se especifica la propiedad background-size, inmediatamente antes se debe especificar la propiedad background-position y antes de background-size hay que escribir una barra (/).
html {
background: lightblue url("caballo.svg") left top / 100px;
}
/* Imagen de fondo caballo.svg:  */
*/
Si sólo se escribe un valor de background-origin y background-clip, ese valor se aplica a las dos propiedades.
Tenga cuidado al utilizar conjuntamente la propiedad compuesta background y las propiedades individuales. Si se utiliza la propiedad compuesta background y además las propiedades individuales, es necesario escribir primero la propiedad compuesta, ya que la propiedad background anula las propiedades de fondo anteriores. En el primer ejemplo siguiente, no se ve el color lightgray porque la propiedad background anula la propiedad background-color anterior. En el segundo ejemplo, sí que se ve el color lightgray porque la propiedad background-color está después de la propiedad background.
Un elemento puede tener varias imágenes de fondo, simplemente separando entre comas las referencias a cada imagen.
La notación de valores separados por comas se puede utilizar tanto en la propiedad compuesta background como en las propiedades individuales. Si sólo se especifica un valor, ese valor se aplica a todas las imágenes.
html {
background-image: url("fuego-1f525.svg"), url("tartan.png");
background-position: right;
background-repeat: repeat-y, repeat;
}
El orden de las imágenes es de delante hacia atrás, es decir, la primera imagen de la lista está por encima de la segunda y así sucesivamente. El orden es importante pues si una imagen no tiene transparencia tapará las siguientes. En el ejemplo siguiente el fondo que asemeja una tela oculta la imagen del fuego:
Sólo se puede definir un color de fondo en la última de las imágenes de fondo. No solamente porque dar color de fondo a cualquier otra imagen ocultaría las que se encuentran por detrás, sino porque la recomendación no lo permite.
html {
background: url("rosa-1f339.svg") left top repeat-y,
hwb(105 75% 5%) url("tulipan-1f337.svg") right top repeat-y;
padding: 0 70px;
}
La propiedad background-color establece el color de fondo de cualquier elemento.
El color de fondo se muestra por detrás de la imagen, por lo que la imagen debe tener transparencia para que se pueda ver el color de fondo.
La propiedad background-image establece cualquier imagen como fondo de un elemento. La sintaxis es la siguiente background-image: url("nombre_de_la_imagen"), en la que el nombre de la imagen debe indicar el nombre (y la extensión) de la imagen, así como el camino absoluto o relativo desde la hoja de estilo. Las comillas que rodean el nombre de la imagen sólo son necesarias si hay espacios en blanco en el nombre de la imagen. Se pueden utilizar comillas simples (') o dobles ("). Si hay espacios en blanco entre url y el paréntesis, los navegadores no muestran la imagen de fondo.
En el ejemplo siguiente, se utiliza la imagen siguiente:  . Esta imagen se llama tartan.png y se encuentra en la misma carpeta que la hoja de estilo.
. Esta imagen se llama tartan.png y se encuentra en la misma carpeta que la hoja de estilo.
Si en un elemento tiene tanto color de fondo como imagen de fondo, la imagen se sitúa por encima del color. Si la imagen no contiene píxeles transparentes, el color de fondo no se ve.
Pero si la imagen contiene píxeles transparentes se ve el color de fondo:
Se pueden superponer las imágenes de fondo de varios elementos anidados (las imágenes de fondo de los elementos exteriores se verán si las imágenes de fondo de los elementos interiores contienen píxeles transparentes).
La propiedad background-size permite establecer el tamaño de la imagen de fondo.
Los posibles valores de la propiedad background-size son:
Si la imagen de fondo es una imagen de mapa de bits (jpg, png, etc.) y se aumenta, la calidad de la imagen se resiente. Sin embargo, si se utilizan imágenes en formato vectorial (SVG), la imagen se verá con la misma calidad independientemente del tamaño:
Si el elemento con fondo es html, el tamaño vertical en porcentaje se interpreta respecto al texto, no respecto a la ventana.
Si el elemento con fondo no contiene texto, el resultado puede no ser el esperado.
Por omisión, los navegadores repiten la imagen de fondo tanto en vertical como en horizontal. La propiedad background-repeat permite controlar esa repetición.
En la recomendación CSS 2.1, los posibles valores de background-repeat son:
La futura recomendación CSS Backgrounds and Borders Module Level 3, actualmente (octubre de 2022) en elaboración, ha añadido los valores:
La propiedad background-repeat admite uno o dos valores:
El valor space introducido en CSS 3 tiene sentido con imágenes que no pretenden crear un fondo continuo, ya que el espacio sobrante se distribuye entre las imágenes.
La propiedad background-position permite establecer la posición de la imagen de fondo. A esta propiedad hay que darle dos valores: la posición horizontal y la posición vertical.
Los posibles valores de background-position son:
Hay que tener en cuenta que la imagen de fondo se posiciona respecto al elemento y que el tamaño de los elementos puede estar definido explícitamente o definido por su contenido.
Con respecto a los valores de background-position (posición horizontal y vertical), si se emplean únicamente términos, el orden de los valores no es importante:
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: right bottom;
background-repeat: no-repeat;
}
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: bottom right;
background-repeat: no-repeat;
}
Si sólo se indica una de las posiciones, la otra toma el valor center.
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: bottom;
background-repeat: no-repeat;
}
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: right;
background-repeat: no-repeat;
}
Si se emplean únicamente valores numéricos, el primer valor hace referencia a la posición horizontal y el segundo a la posición vertical.
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: 50% 100%;
background-repeat: no-repeat;
}
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: 100% 50%;
background-repeat: no-repeat;
}
Si se emplea un único valor numérico, se interpreta como posición horizontal y valor ausente es 50%.
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: 100%;
background-repeat: no-repeat;
}
La recomendación CSS 2 del W3C no permitía mezclar números y palabras, pero la recomendación CSS 2.1 sí que permite mezclar números y palabras, aunque obligan a que el primer término se refiera a la posición horizontal y el segundo a la vertical.
En el ejemplo siguiente los navegadores muestran la imagen correctamente, abajo a la derecha.
div {
width: 98%;
height: 10em;
border: black 1px solid;
margin-left: auto;
margin-right: auto;
background-color: lightblue;
background-image: url("verde.jpg");
background-position: 100% bottom;
background-repeat: no-repeat;
}
En el ejemplo siguiente los navegadores muestran la imagen de fondo arriba a la izquierda porque no hacen caso de la propiedad background-position, ya que la posición no está indicada correctamente. El error es que el primer valor (bottom) no corresponde a una posición horizontal.
La propiedad background-attachment establece el comportamiento de la imagen de fondo cuando se desplaza el elemento (al utilizar las barras de desplazamiento del navegador).
Los posibles valores de background-attachment son:
El valor scroll hace que la imagen acompañe al elemento y se puede aplicar en cualquier elemento.
html {
background-attachment: scroll;
background-image: url("verde.jpg");
background-position: right top;
background-repeat: no-repeat;
}
El valor fixed hace que la imagen permanezca fija en la ventana y no se desplace cuando se desplaza el elemento. Pero además la posición de la imagen de fondo se interpreta siempre con respecto a la ventana y únicamente es visible cuando el elemento está en esa posición.
La página de ejemplo de imagen de fondo con background-attachment: fixed permite entender lo que ocurre. En esta página la imagen de fondo es una rejilla de 200px x 200px. Esa imagen está como imagen de fondo en dos elementos: <body> y los dos primeros párrafos <p> (con clase "confondo").
La propiedad background-clip permite definir la zona en la que aparece el fondo (color o imagen).
Los posibles valores de la propiedad background-clip son:
p {
border: black 10px dotted;
margin: 20px;
padding: 20px;
background-color: lightblue;
background-clip: border-box;
}
p {
border: black 10px dotted;
margin: 20px;
padding: 20px;
background-color: lightblue;
background-clip: padding-box;
}
La propiedad background-origin permite definir la zona en la que se sitúa el origen de la posición del fondo. Hay que tener en cuenta que una vez definido el origen de la imagen, esta puede repetirse en todo el espacio disponible (al que afecta la propiedad background-clip).
Los posibles valores de la propiedad background-origin son:
En los ejemplos siguientes, el origen de la imagen de fondo va cambiando, pero la imagen se repite en todo el párrafo (borde incluido).
p {
border: black 10px dotted;
margin: 20px;
padding: 20px;
background-image: url("cuadricula-transp.png");
background-color: lightblue;
background-origin: border-box;
}
p {
border: black 10px dotted;
margin: 20px;
padding: 20px;
background-image: url("cuadricula-transp.png");
background-color: lightblue;
background-origin: padding-box;
}
Salvo para el elemento <html>, las imágenes de fondo se colocan del borde para adentro del elemento, es decir, que:
En el caso de repetición de la imagen de fondo, la posición inicial de la imagen es la esquina superior izquierda y se repite a partir de esa posición.
html {
background-color: lightblue;
}
p {
background: url("../cuadricula.png");
background-color: orange;
}
p.con-margen-exterior {
margin: 10px;
}
p.con-margen-interior {
padding: 10px;
}
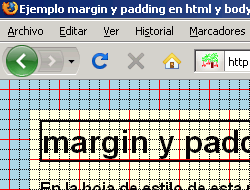
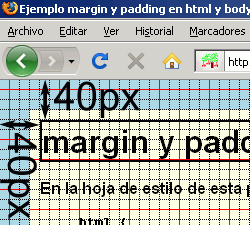
En el caso del elemento <html> con margen exterior, las imágenes o colores de fondo también se muestran en el margen exterior. La posición inicial de la imagen sigue siendo la esquina superior izquierda, pero la imagen se repite "hacia atrás" para cubrir el margen exterior, como puede comprobarse en la siguiente página de ejemplo o en las siguientes capturas de pantalla de esa página en Firefox. En esa página de ejemplo, la imagen de fondo es una cuadrícula de 50 por 50px ( ) y tanto <html> como <body> tienen un margin y padding de 10px, por lo que espacio alrededor del contenido es de 40px en total (10px+10px+10px+10px).
) y tanto <html> como <body> tienen un margin y padding de 10px, por lo que espacio alrededor del contenido es de 40px en total (10px+10px+10px+10px).