WordPress (4) 1 - Imagen destacada
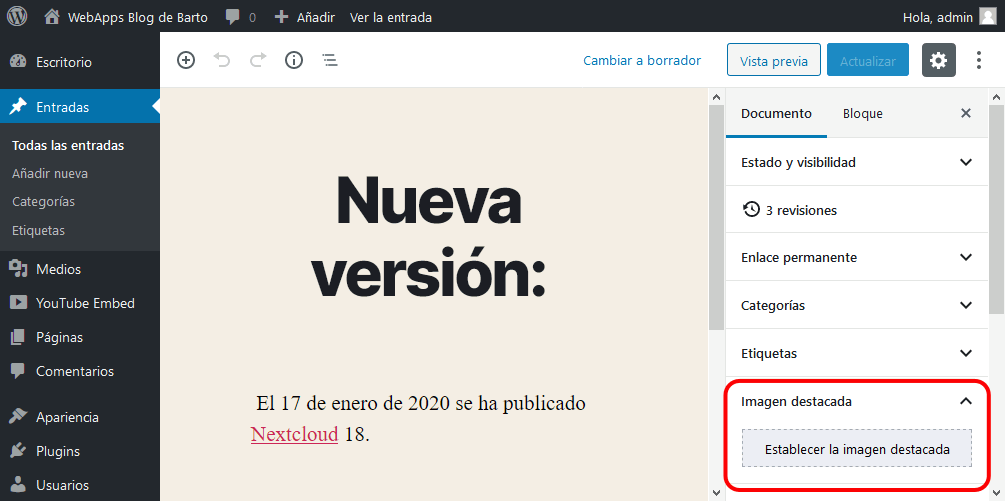
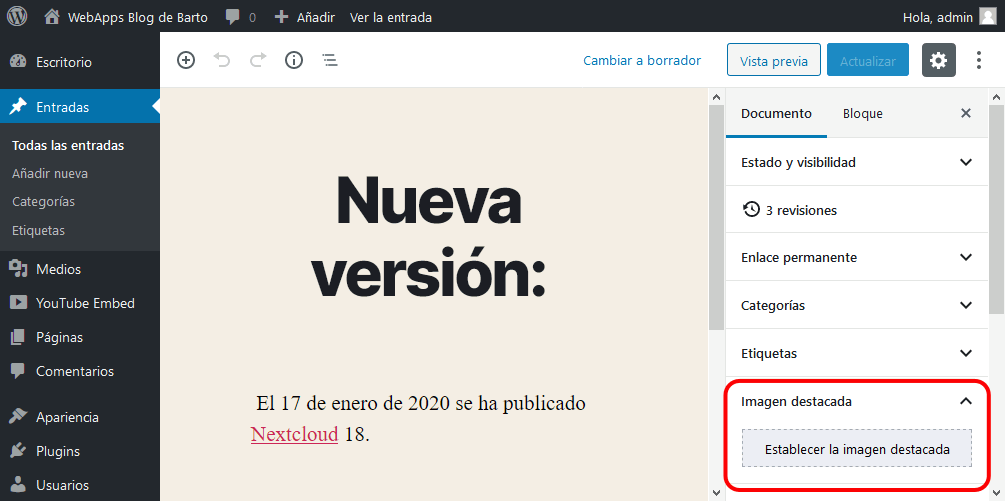
- Para asignar una imagen a una entrada, edite la entrada y utilice la herramienta Imagen destacada:

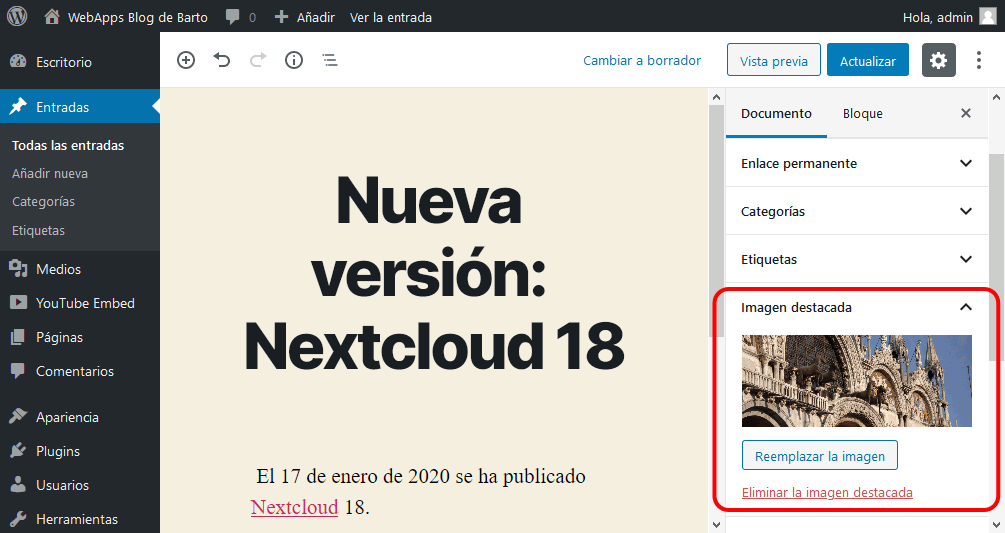
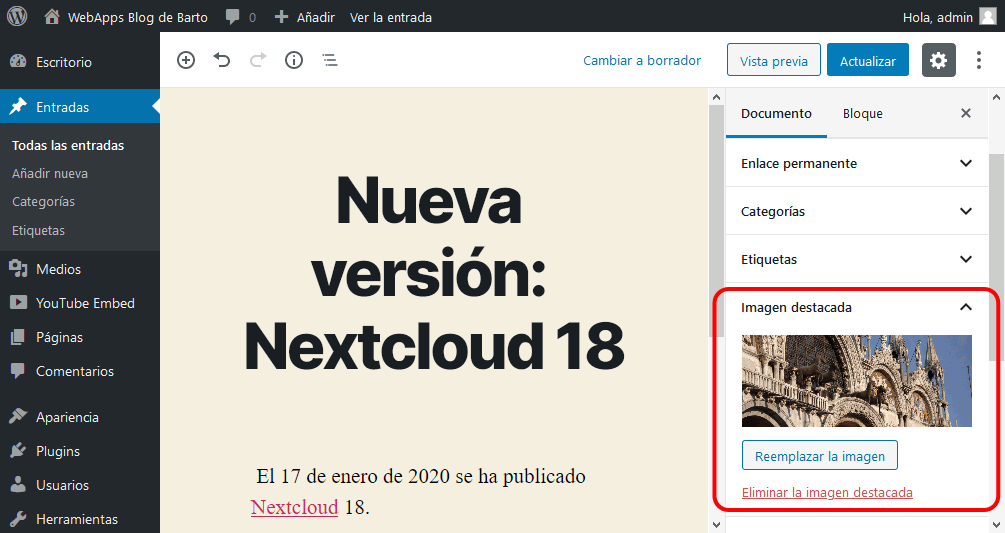
- La imagen elegida se mostrará en la herramienta Imagen destacada:

En esta lección se proponen soluciones detalladas de los ejercicios (4) de WordPress. Se recomienda intentar realizarlos primero sin recurrir a estas soluciones.


Para personalizar el tema predeterminado, elija el menú Apariencia > Personalizar.
Elija el menú Apariencia > Personalizar > Identidad del sitio.
En el apartado "Icono del sitio", haga clic en "Seleccionar imagen" y seleccione el icono.
Elija el menú Apariencia > Personalizar > Identidad del sitio.
En el apartado "Logotipo del sitio", haga clic en "Elegir logo" y seleccione la imagen.
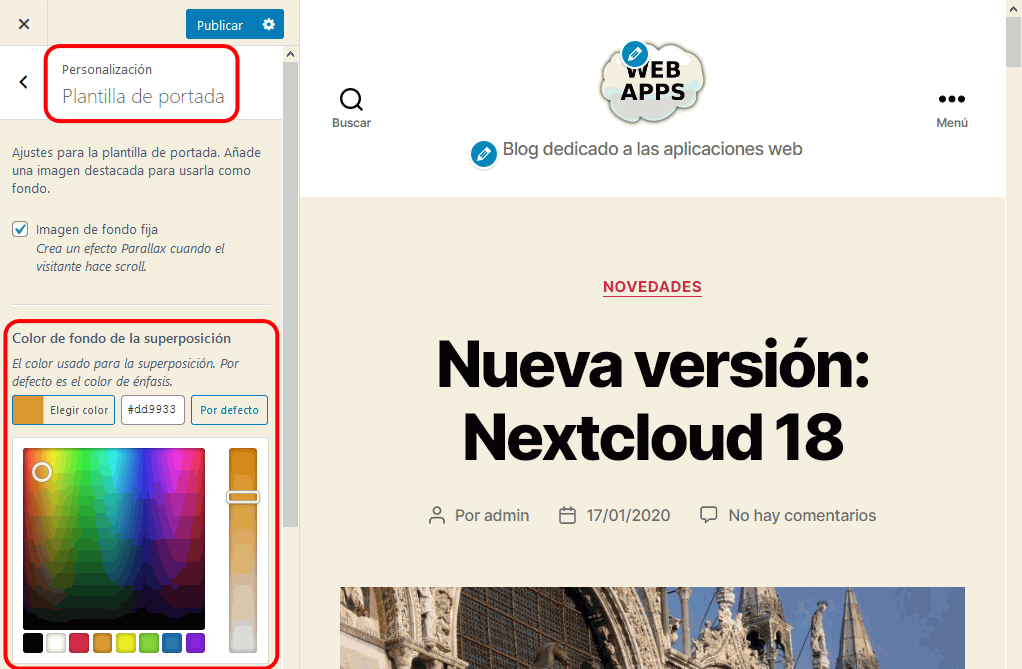
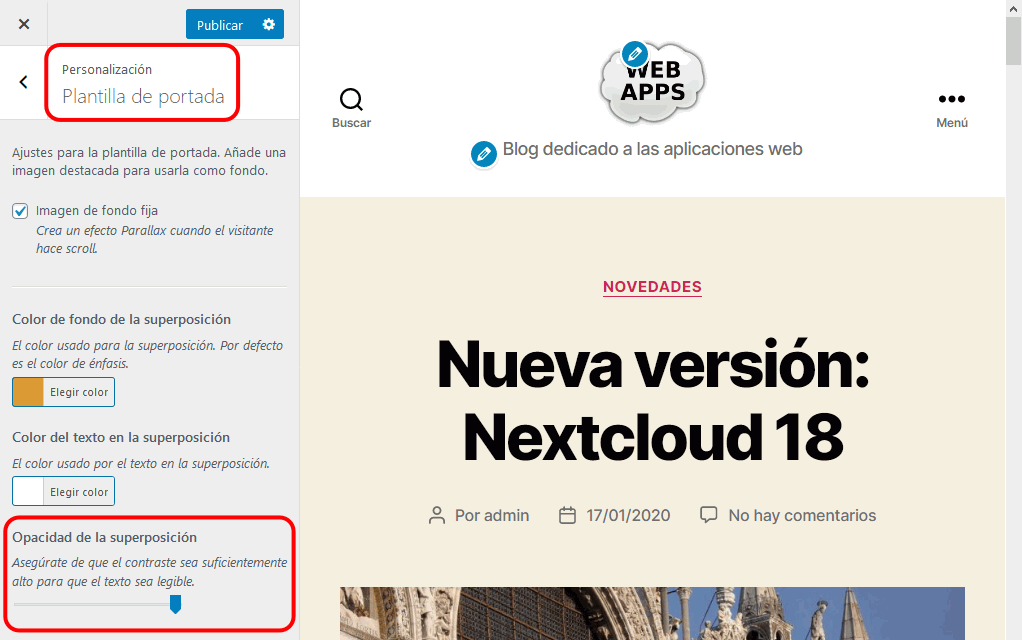
Elija el menú Apariencia > Personalizar > Plantilla de portada.
Para cambiar el color del filtro, haga clic en la opción Color de fondo de la superposición > Elegir color y elija un color:

Para desactivar el filtro de color, desmarque la casilla "Aplica un filtro ...":

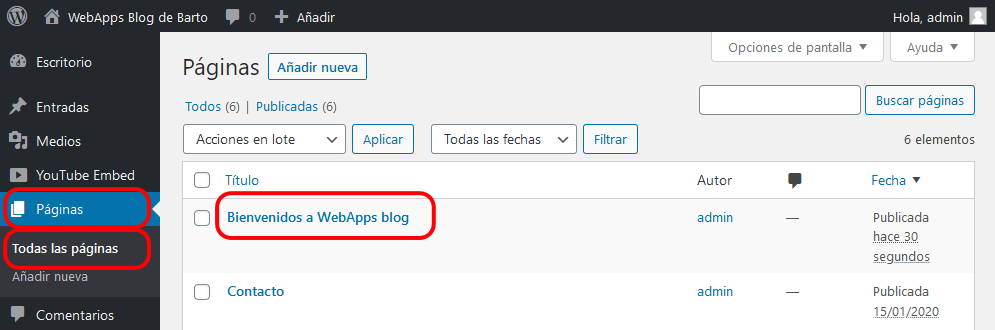
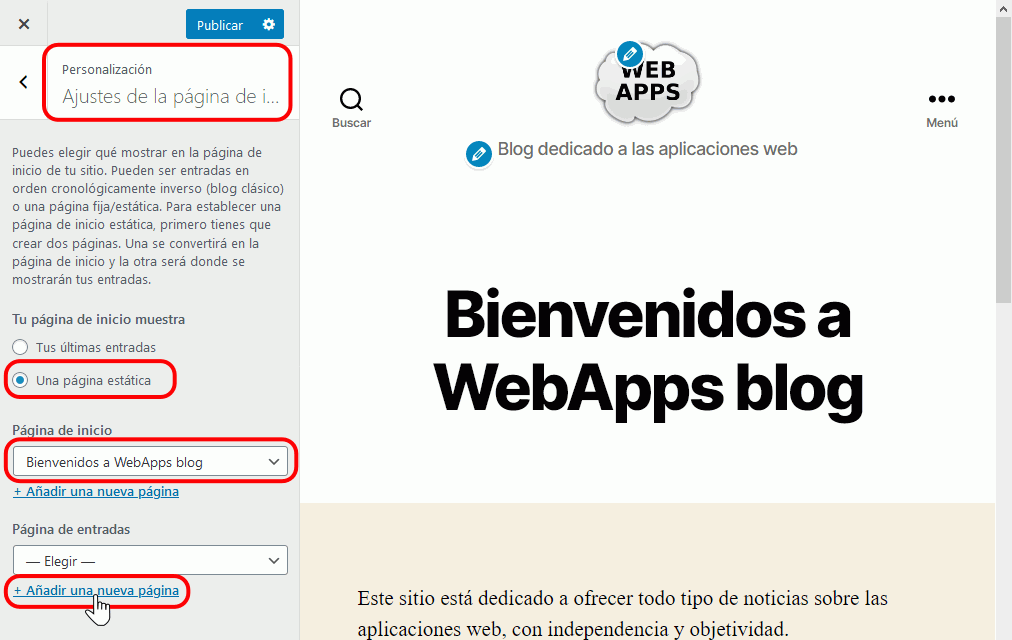
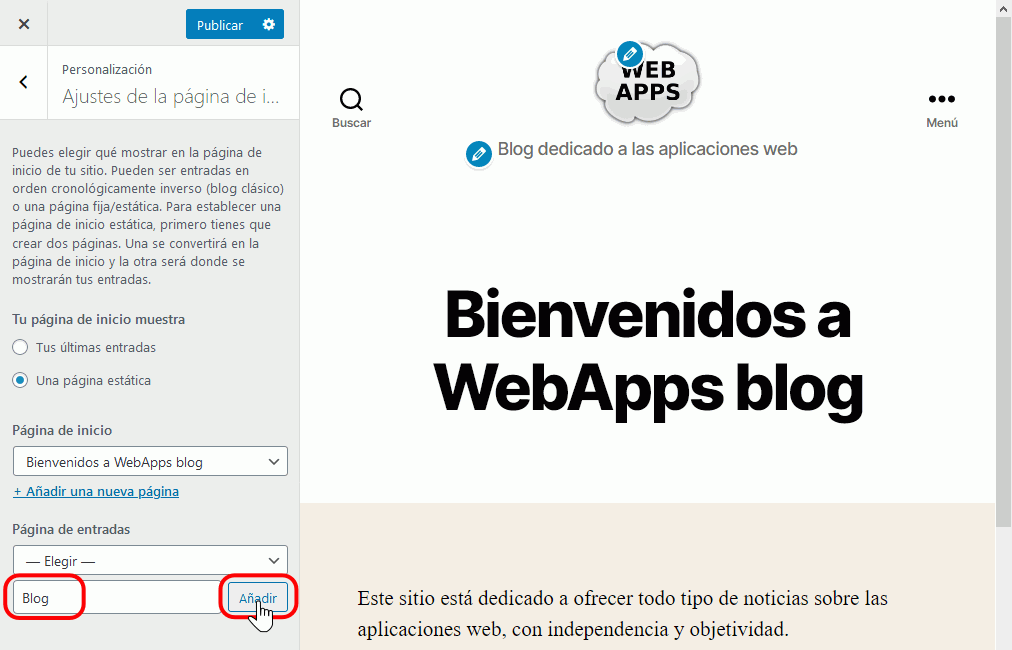
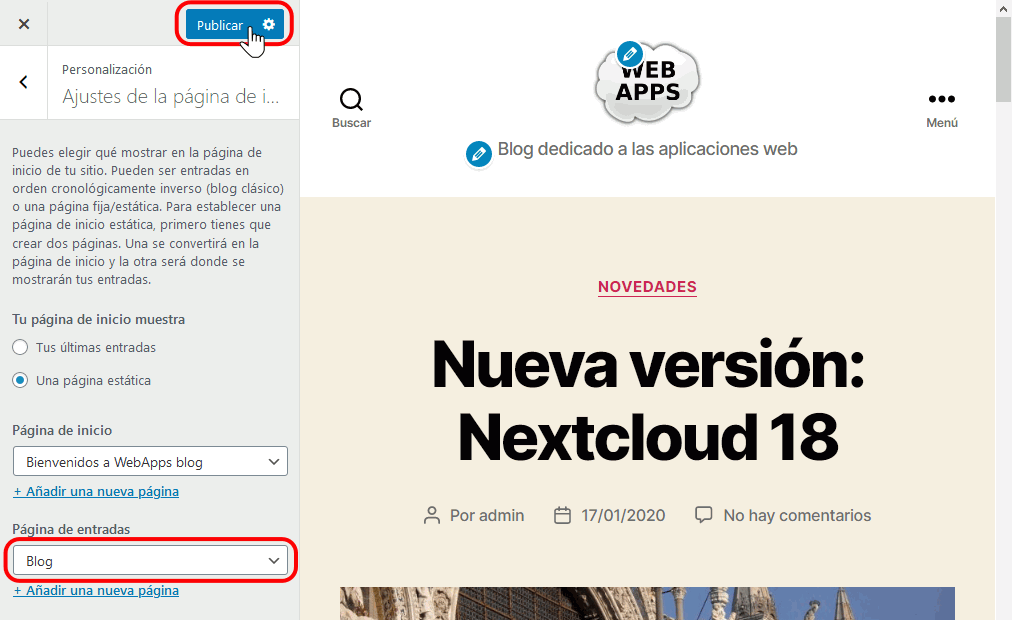
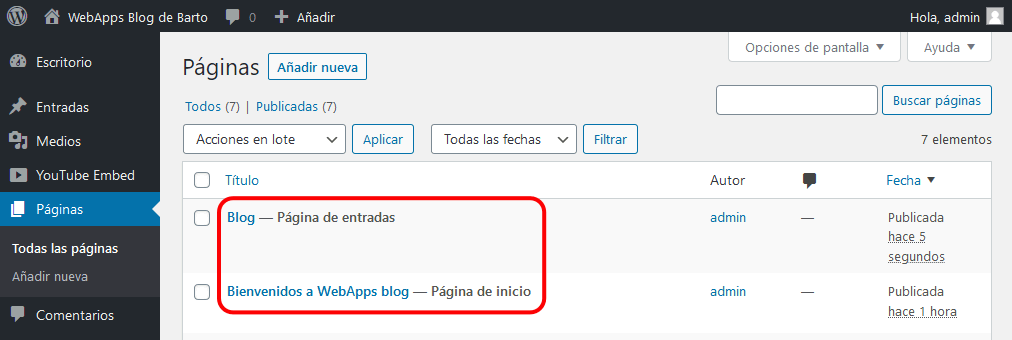
Para crear la página estática:





/* Cabecera */
#site-header { background-color: hwb(0 47% 7%);}
/* Logo */
img.custom-logo {
clip-path: circle(60px at center);
}
/* Descipción del sitio */
div.site-description { color: black; }
/* Menu */
nav.primary-menu-wrapper {
background-color: hwb(359 13% 13%);
}
div.header-navigation-wrapper li.menu-item a {
color: white;
}
div.header-navigation-wrapper ul.sub-menu {
background-color: hwb(359 13% 13%);
}
div.header-navigation-wrapper ul.sub-menu li a:hover {
background-color: hwb(357 83% 1%);
}
/* Entradas */
body {
background-color: hwb(357 83% 1%);
}
p.has-background.has-background-background-color {
background-color: hwb(357 83% 1%);
}
/* Widgets */
div.header-footer-group {
background-color: hwb(0 47% 7%);
}
/* Pie */
footer#site-footer.header-footer-group {
background-color: hwb(0 47% 7%);
}
Referencias:
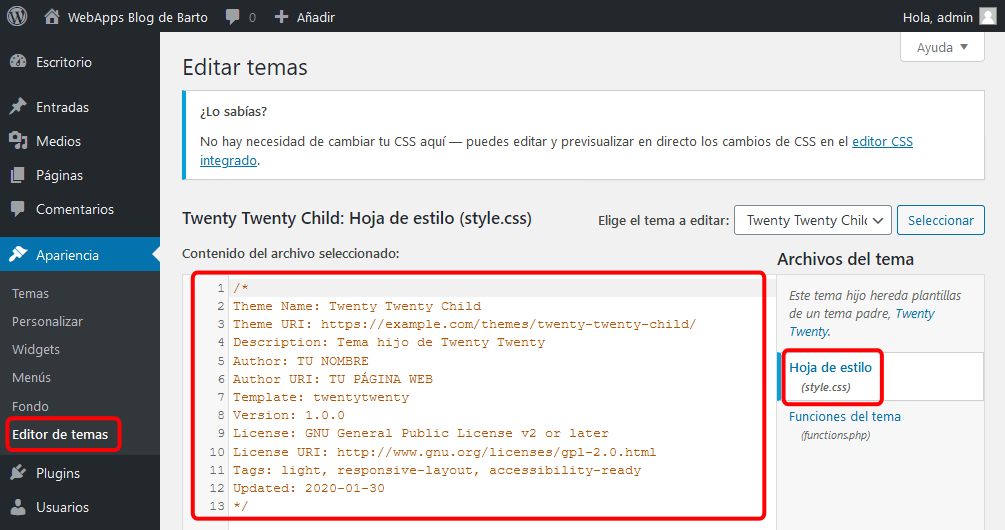
/*
Theme Name: Twenty Twenty Child
Theme URI: https://example.com/themes/twenty-twenty-child/
Description: Tema hijo de Twenty Twenty
Author: TU NOMBRE
Author URI: TU PÁGINA WEB
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, responsive-layout, accessibility-ready
Updated: 2020-01-30
*/
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'twentytwenty-style'; // This is 'twentytwenty-style' for the Twenty Twenty theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
?>

Para obtener el resultado propuesto, la hoja de estilo podría ser la siguiente:
#site-header {
border-top: green 4px solid;
border-bottom: green 4px solid;
}
article {
border-bottom: white 50px solid;
}
.home #site-content article.post {
padding-bottom: 30px;
}
.entry-header {
border-top: green 4px solid;
border-bottom: green 4px solid;
padding: 10px 0;
background-color: lightgreen;
}
.featured-media-inner img {
border: green 5px solid;
padding: 5px;
}
hr.post-separator {
display: none;
}
Para obtener el resultado propuesto, la hoja de estilo podría ser la siguiente:
.widget {
border: hwb(120 0% 50%) 3px solid;
border-radius: 10px;
}
.widget.widget_search {
border: none;
}
.widget.widget_search .widget-content {
border: hwb(120 0% 50%) 3px solid;
border-radius: 10px;
padding: 10px;
}
.widget h2 {
margin: 0;
padding: 5px;
background-color: hwb(120 0% 50%);
color: white;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
}
.widget li {
margin-left: 10px;
}
El código que genera el contenido de la página 404 es el siguiente:
<h1 class="entry-title"><?php _e( 'Page Not Found', 'twentytwenty' ); ?></h1>
<div class="intro-text"><p><?php _e( 'The page you were looking for could not be found. It might have been removed, renamed, or did not exist in the first place.', 'twentytwenty' ); ?></p></div>
<h1 class="entry-title"><?php _e( 'Page Not Found', 'twentytwenty' ); ?></h1>
<div class="wp-block-image"><figure class="aligncenter size-large"><img src="http://192.168.1.13/wordpress/wp-content/uploads/2020/01/oops-200.png" alt="" class="wp-image-265"/></figure></div>
<div class="intro-text" style="color: red"><p><?php _e( 'The page you were looking for could not be found. It might have been removed, renamed, or did not exist in the first place.', 'twentytwenty' ); ?></p></div>
@import url(http://fonts.googleapis.com/css?family=Montserrat+Alternates);
@import url(http://fonts.googleapis.com/css?family=Over+the+Rainbow);
.site-title {
font-family: "Montserrat Alternates";
}
.entry-title {
font-family: "Over the Rainbow";
}
Por escribir
Por escribir