Gráficos SVG Ficheros (2) - 1 - Una fórmula, una forma
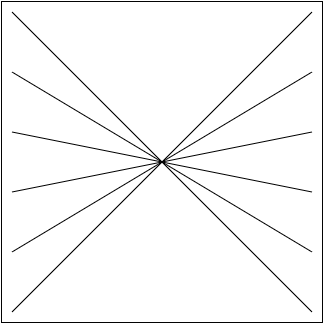
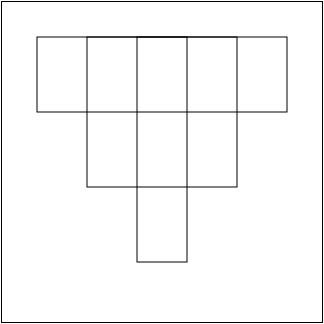
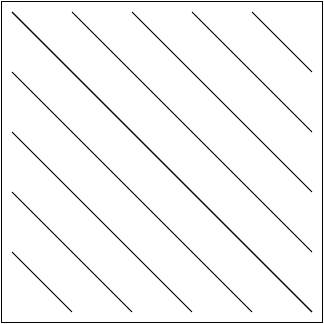
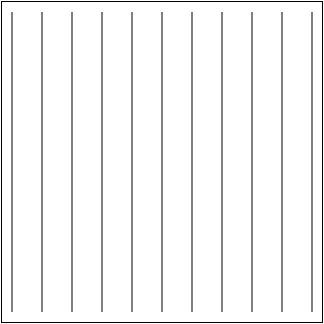
Queremos obtener el dibujo que se muestra a la izquierda generando y completando la página web que se muestra a la derecha:

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Ficheros (2) Ejemplo 1. SVG. Ejercicios. Python</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid">
</svg>
</body>
</html>
- Como queremos dibujar once líneas, el programa incluirá un bucle que se ejecutará once veces, dibujando una línea en cada iteración:
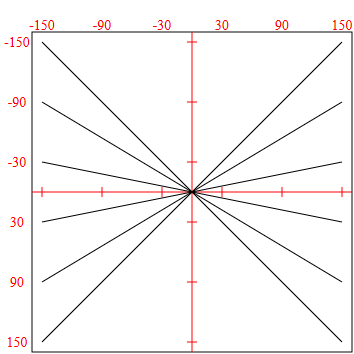
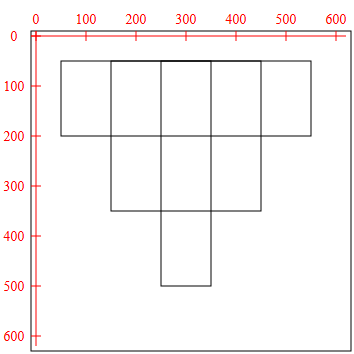
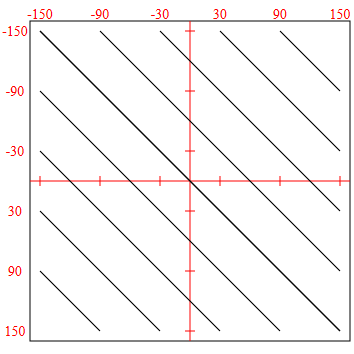
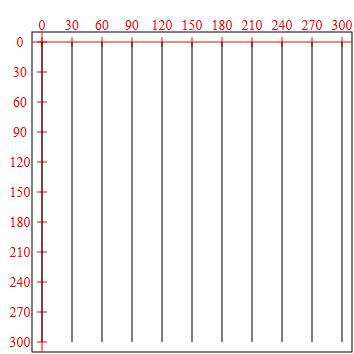
for i in range(11): # instrucción que dibuja una línea - Si el viewbox de la imagen anterior es "-10 -10 320 320", los ejes de coordenadas y las coordenadas correspondientes serían los que se muestran en la imagen siguiente:

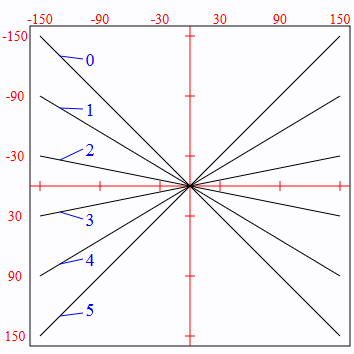
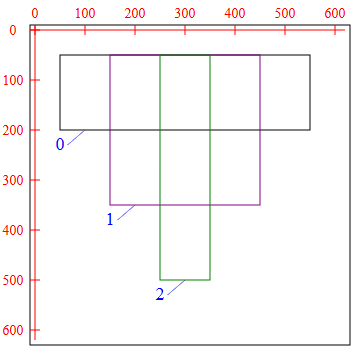
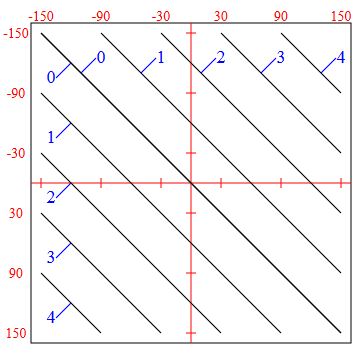
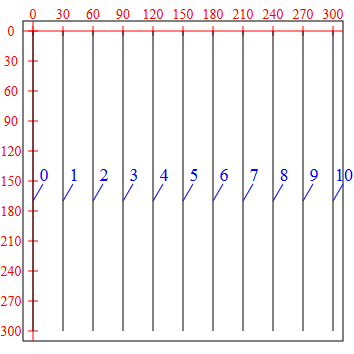
- A continuación hay que elegir en qué orden queremos dibujar las líneas. En este caso vamos a dibujarlas de izquierda a derecha, como muestra la imagen siguiente:

Las líneas se han numerado de 0 a 10 en vez de 1 a 11 porque la variable i del bucle for toma valores de 0 a 10.
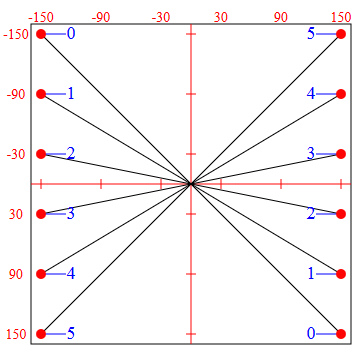
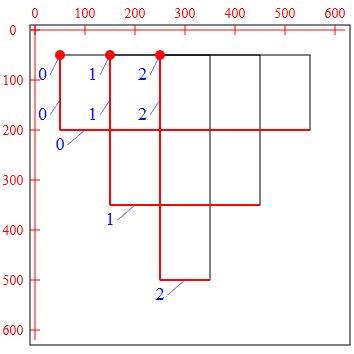
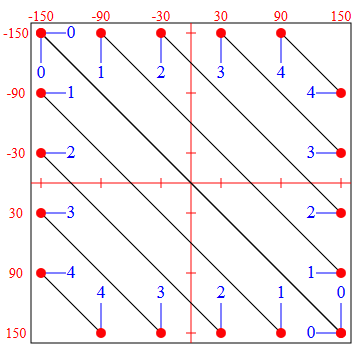
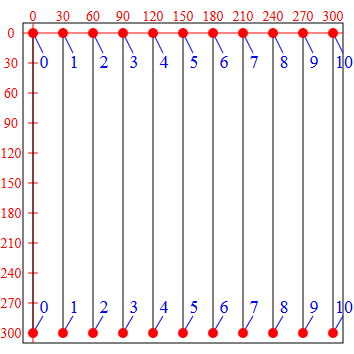
- Para dibujar una línea debemos indicar las coordenadas de los puntos situados en los extremos de las líneas, como muestra la imagen siguiente, que también indica el orden en que se van a indicar los puntos (el mismo que el orden de las líneas).

- Como queremos dibujar las líneas mediante un bucle, debemos expresar las coordenadas de los extremos como fórmulas que dependan de la variable del bucle (en este caso i):
- En el caso de los extremos superiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
i: 0 1 2 3 4 5 6 7 8 9 10 Fórmula X: 0 30 60 90 120 150 180 210 240 270 300 --> 30*i Y: 0 0 0 0 0 0 0 0 0 0 0 --> 0
- En el caso de los extremos inferiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
i: 0 1 2 3 4 5 6 7 8 9 10 Fórmula X: 0 30 60 90 120 150 180 210 240 270 300 --> 30*i Y: 300 300 300 300 300 300 300 300 300 300 300 --> 300
- En el caso de los extremos superiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
- Por tanto el bucle que generaría las líneas sería el siguiente:
for i in range(11): print(f' <line x1="{30*i}" y1=0 x2="{30*i}" y2="300" stroke="black" stroke-width="1" />', file=fichero) - Y el programa completo sería el siguiente:
import webbrowser def main(): ruta = "svg-ficheros-2-ejemplo-1.html" with open(ruta, mode="w", encoding="utf-8") as fichero: print("<!DOCTYPE html>", file=fichero) print('<html lang="es">', file=fichero) print("<head>", file=fichero) print(' <meta charset="utf-8">', file=fichero) print(" <title>Ficheros (2) Ejemplo 1. SVG. Ejercicios. Python</title>", file=fichero) print(' <meta name="viewport" content="width=device-width, initial-scale=1.0">', file=fichero) print("</head>", file=fichero) print("", file=fichero) print("<body>", file=fichero) print(' <svg version="1.1" xmlns="http://www.w3.org/2000/svg"', file=fichero) print(' width="320" height="320" viewBox="-10 -10 320 320"', file=fichero) print(' style="border: black 1px solid">', file=fichero) for i in range(11): print(f' <line x1="{30*i}" y1="0" x2="{30*i}" y2="300" stroke="black" ' f'stroke-width="1" />', file=fichero) print(" </svg>", file=fichero) print("</body>", file=fichero) print("</html>", file=fichero) webbrowser.open(ruta) if __name__ == "__main__": main()