Gráficos SVG Brython (2) - 1 - Una fórmula, una forma

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 1. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
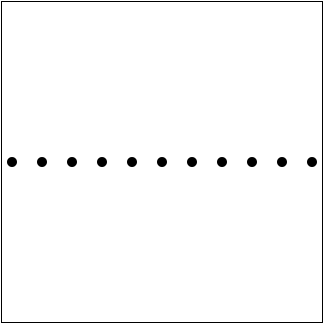
for i in range(11):
document["imagen"] <= svg.circle(cx=30*i, cy=150, r=5, fill="black")
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 2. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
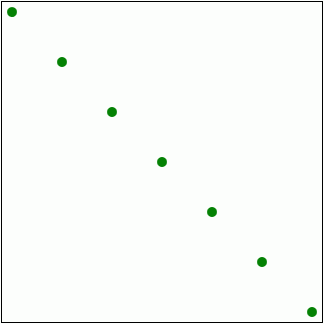
for i in range(7):
document["imagen"] <= svg.circle(cx=50*i, cy=50*i, r=5, fill="green")
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 3. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
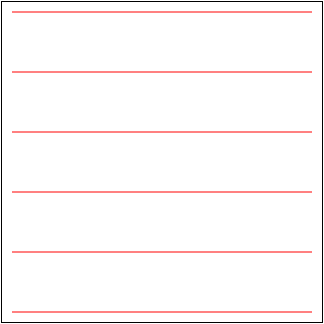
for i in range(6):
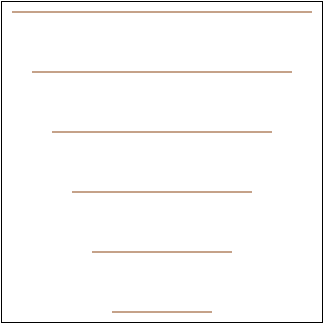
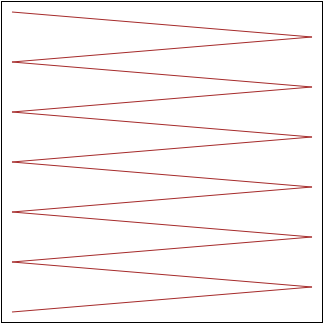
document["imagen"] <= svg.line(x1=0, y1=60*i, x2=300, y2=60*i, stroke="red", stroke_width=1)
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>

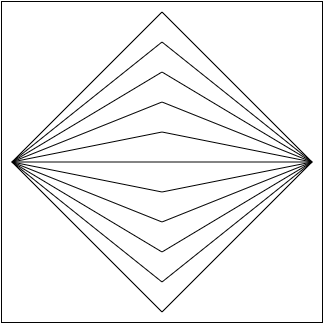
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 4. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
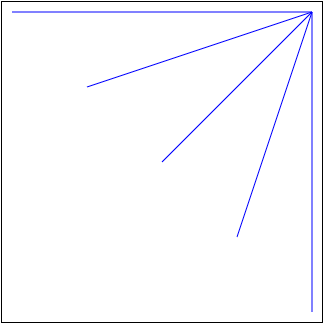
for i in range(5):
document["imagen"] <= svg.line(x1=75*i, y1=75*i, x2=300, y2=0, stroke="blue", stroke_width=1)
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>

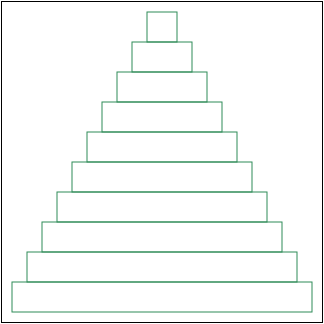
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 5. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
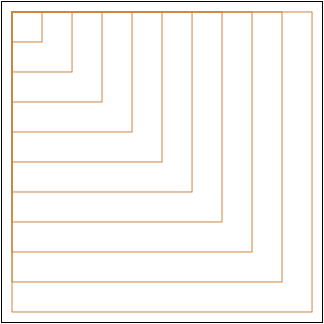
for i in range(10):
document["imagen"] <= svg.rect(x=0, y=0, width=30+30*i, height=30+30*i,
stroke="peru", stroke_width=1, fill="none")
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG (2) 1 6. Ejercicios SVG (2). Brython. Python. Bartolomé Sintes Marco</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
from browser import document
import browser.svg as svg
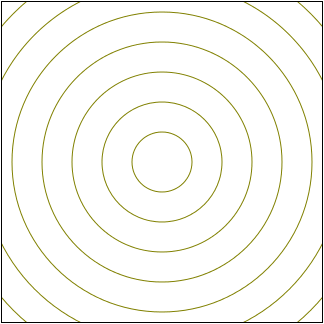
for i in range(7):
document["imagen"] <= svg.circle(cx=150, cy=150, r=30+30*i, stroke="olive", stroke_width=1, fill="none")
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</html>