Gráficos SVG Brython (2) - 1 - Una fórmula, una forma
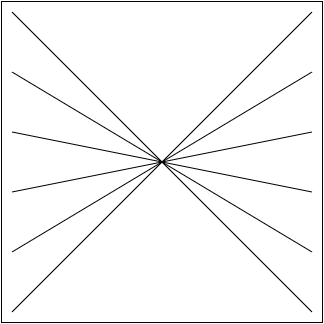
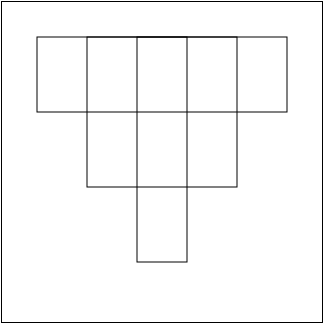
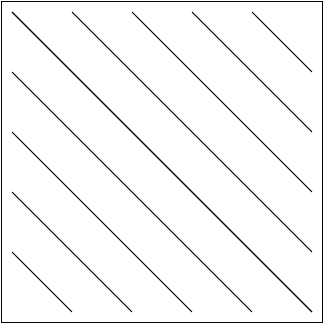
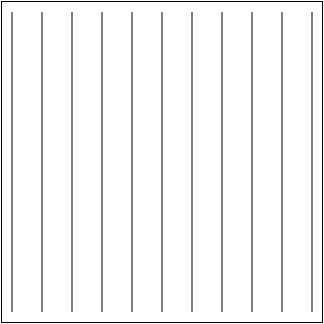
Queremos completar la página web que se muestra a continuación a la izquierda de manera que se muestre el dibujo que se muestra a la derecha:

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>SVG Brython (2) 0 1. Ejercicios. Python</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/brython@3.9.0/brython_stdlib.js"></script>
<script type="text/python3">
# Aquí se escribiría el programa de Python
</script>
</head>
<body onload="brython()">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="320" height="320" viewBox="-10 -10 320 320"
style="border: black 1px solid" id="imagen">
</svg>
</body>
</html>
- Como queremos dibujar once líneas, el programa incluirá un bucle que se ejecutará once veces, dibujando una línea en cada iteración:
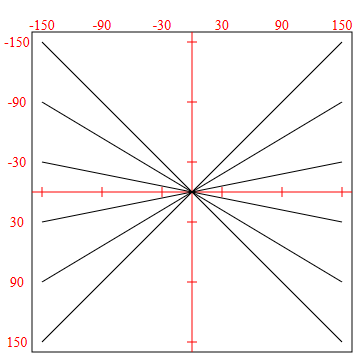
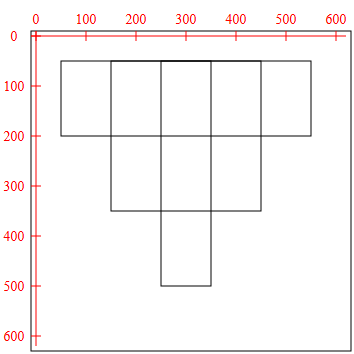
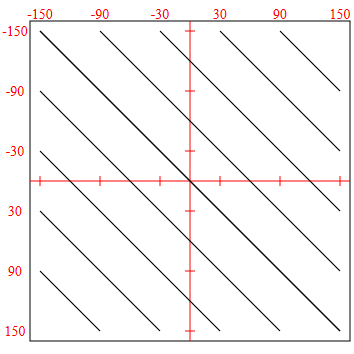
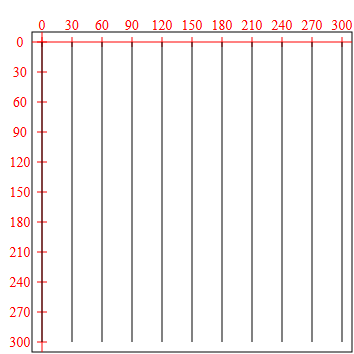
for i in range(11): # instrucción que dibuja una línea - Si el viewbox de la imagen anterior es "-10 -10 320 320", los ejes de coordenadas y las coordenadas correspondientes serían los que se muestran en la imagen siguiente:

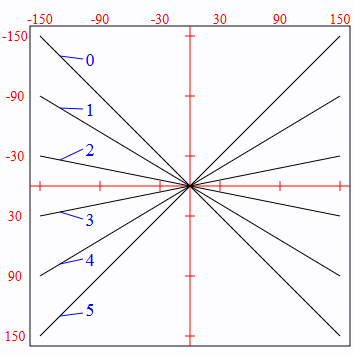
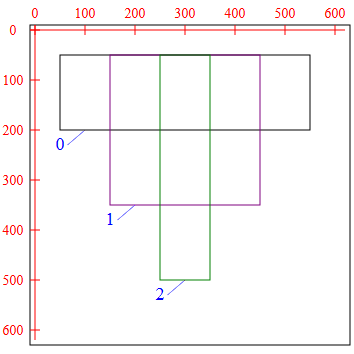
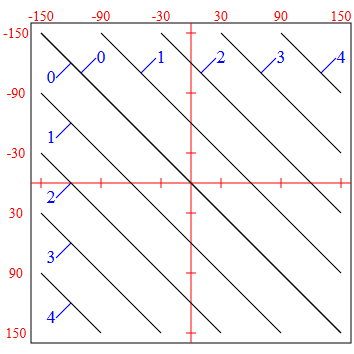
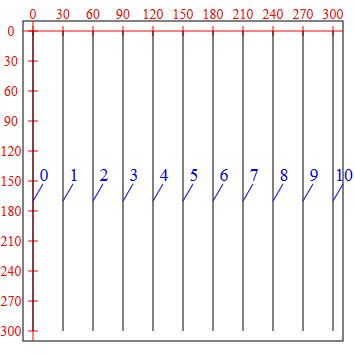
- A continuación hay que elegir en qué orden queremos dibujar las líneas. En este caso vamos a dibujarlas de izquierda a derecha, como muestra la imagen siguiente:

Las líneas se han numerado de 0 a 10 en vez de 1 a 11 porque la variable i del bucle for toma valores de 0 a 10.
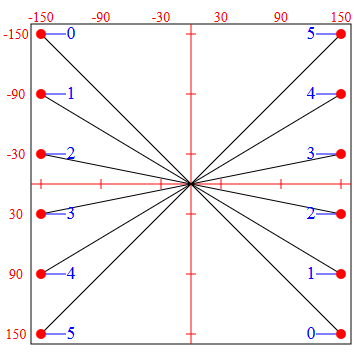
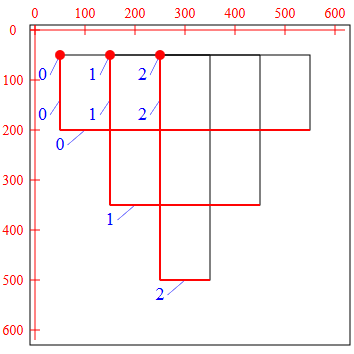
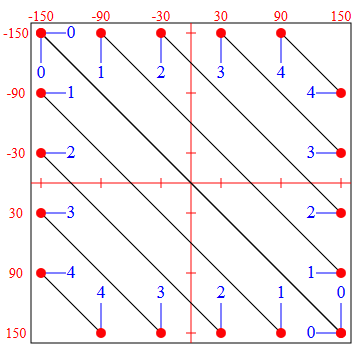
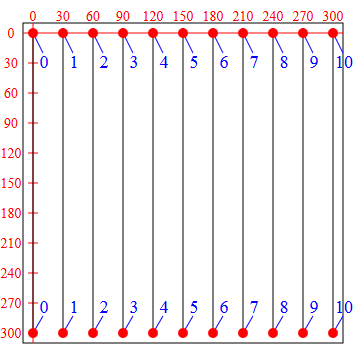
- Para dibujar una línea debemos indicar las coordenadas de los puntos situados en los extremos de las líneas, como muestra la imagen siguiente, que también indica el orden en que se van a indicar los puntos (el mismo que el orden de las líneas).

- Como queremos dibujar las líneas mediante un bucle, debemos expresar las coordenadas de los extremos como fórmulas que dependan de la variable del bucle (en este caso i):
- En el caso de los extremos superiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
i: 0 1 2 3 4 5 6 7 8 9 10 Fórmula X: 0 30 60 90 120 150 180 210 240 270 300 --> 30*i Y: 0 0 0 0 0 0 0 0 0 0 0 --> 0
- En el caso de los extremos inferiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
i: 0 1 2 3 4 5 6 7 8 9 10 Fórmula X: 0 30 60 90 120 150 180 210 240 270 300 --> 30*i Y: 300 300 300 300 300 300 300 300 300 300 300 --> 300
- En el caso de los extremos superiores de las líneas, las coordenadas de los puntos y su fórmulas correspondientes son:
- Por tanto el programa sería el siguiente:
from browser import document import browser.svg as svg for i in range(11): document["imagen"] <= svg.line(x1=30*i, y1=0, x2=30*i, y2=300, stroke="black", stroke_width=1) - Enlace al programa completo