<p style="font-size: 300%;">
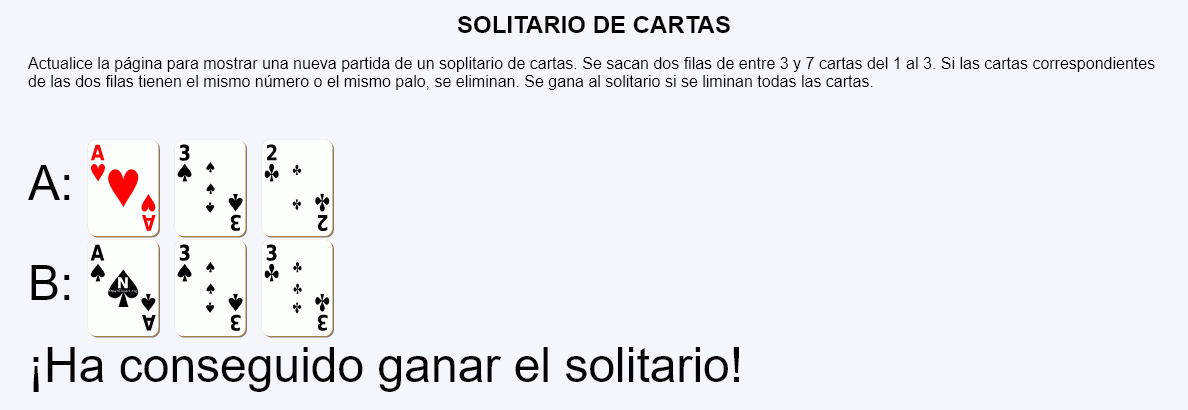
A:
<img src="img/cartas/c1.svg" alt="1 de corazones" height="100" class="v-medio">
<img src="img/cartas/p1.svg" alt="1 de picas" height="100" class="v-medio">
<img src="img/cartas/d3.svg" alt="3 de diamantes" height="100" class="v-medio">
<br>
B:
<img src="img/cartas/d1.svg" alt="1 de diamantes" height="100" class="v-medio">
<img src="img/cartas/c3.svg" alt="3 de corazones" height="100" class="v-medio">
<img src="img/cartas/c3.svg" alt="3 de corazones" height="100" class="v-medio">
<br>
¡No ha conseguido ganar el solitario!<br>
A:
<img src="img/cartas/p1.svg" alt="1 de picas" height="100" class="v-medio">
<br>
B:
<img src="img/cartas/c3.svg" alt="3 de corazones" height="100" class="v-medio">
</p>
<p style="font-size: 300%;">
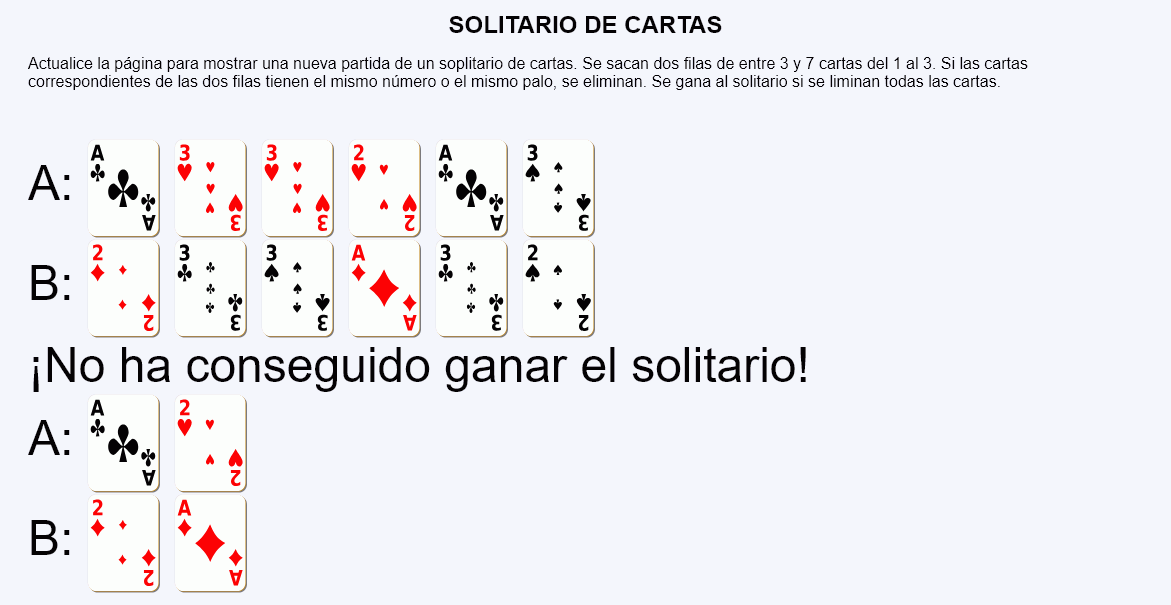
A:
<img src="img/cartas/d3.svg" alt="3 de diamantes" height="100" class="v-medio">
<img src="img/cartas/p1.svg" alt="1 de picas" height="100" class="v-medio">
<img src="img/cartas/c1.svg" alt="1 de corazones" height="100" class="v-medio">
<br>
B:
<img src="img/cartas/p3.svg" alt="3 de picas" height="100" class="v-medio">
<img src="img/cartas/p1.svg" alt="1 de picas" height="100" class="v-medio">
<img src="img/cartas/p1.svg" alt="1 de picas" height="100" class="v-medio">
<br>
¡Ha conseguido ganar el solitario!
</p>