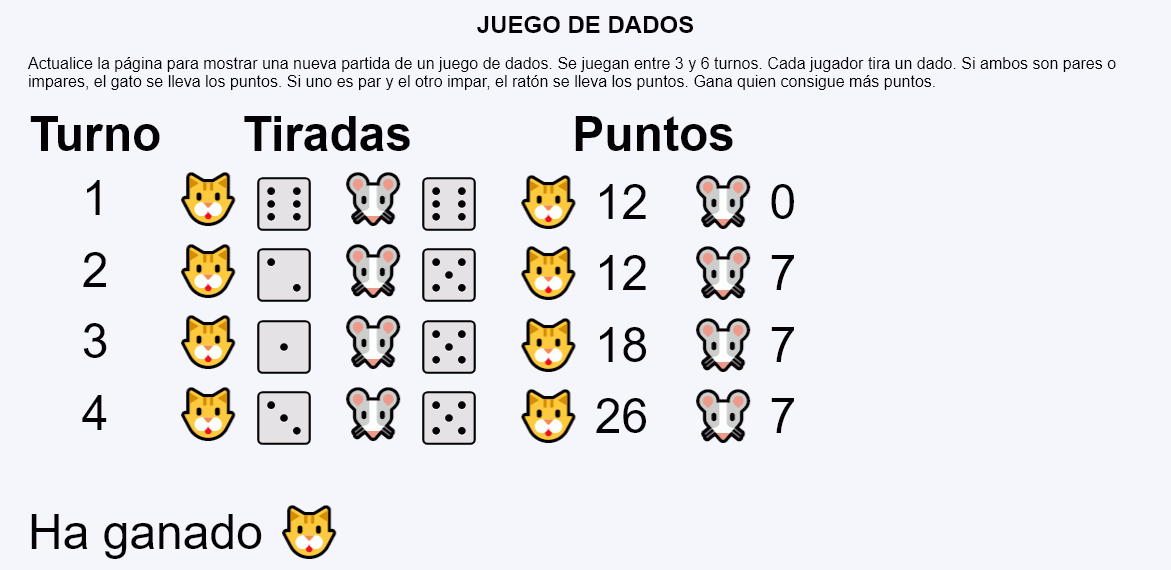
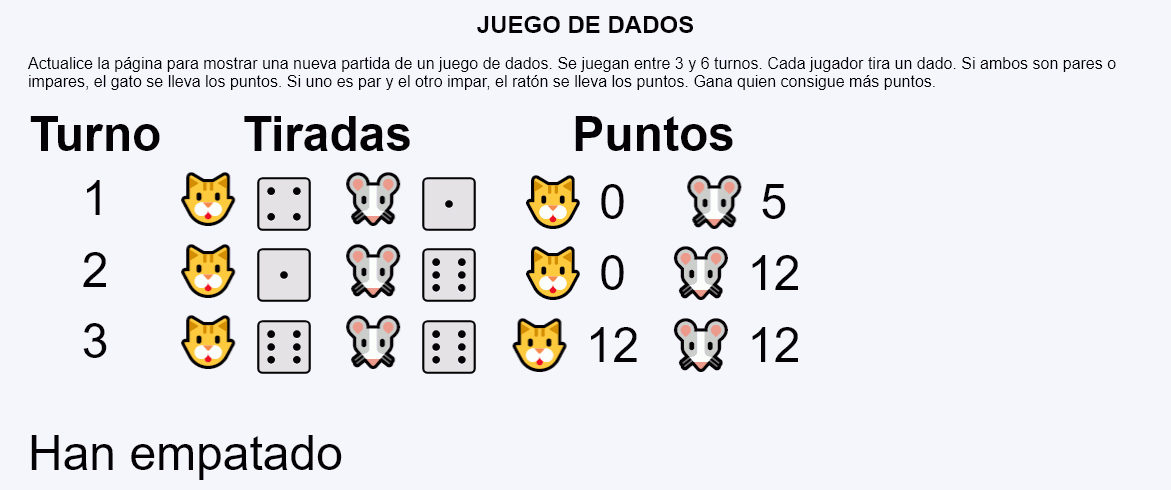
<table style="border-collapse: collapse; font-size: 300%; text-align: center; vertical-align: middle;">
<tr>
<th>Ronda</th>
<th colspan="2" style="padding: 0 80px">Tiradas</th>
<th colspan="2" style="padding: 0 80px">Puntos</th>
</tr>
<tr>
<td>1</td>
<td>🐱 <img src="img/dados/2.svg" alt="2" width="60" height="60" class="v-medio"></td>
<td>🐭 <img src="img/dados/6.svg" alt="6" width="60" height="60" class="v-medio"></td>
<td>🐱 8</td>
<td>🐭 0</td>
</tr>
<tr>
<td>2</td>
<td>🐱 <img src="img/dados/5.svg" alt="5" width="60" height="60" class="v-medio"></td>
<td>🐭 <img src="img/dados/4.svg" alt="4" width="60" height="60" class="v-medio"></td>
<td>🐱 8</td>
<td>🐭 9</td>
</tr>
<tr>
<td>3</td>
<td>🐱 <img src="img/dados/5.svg" alt="5" width="60" height="60" class="v-medio"></td>
<td>🐭 <img src="img/dados/5.svg" alt="5" width="60" height="60" class="v-medio"></td>
<td>🐱 18</td>
<td>🐭 9</td>
</tr>
</table>
<p style="font-size: 300%">Ha ganado 🐱</p>