Dos dibujos con cuadrados - Comentarios
- Los dos dibujos son imágenes SVG incluidas en la página.
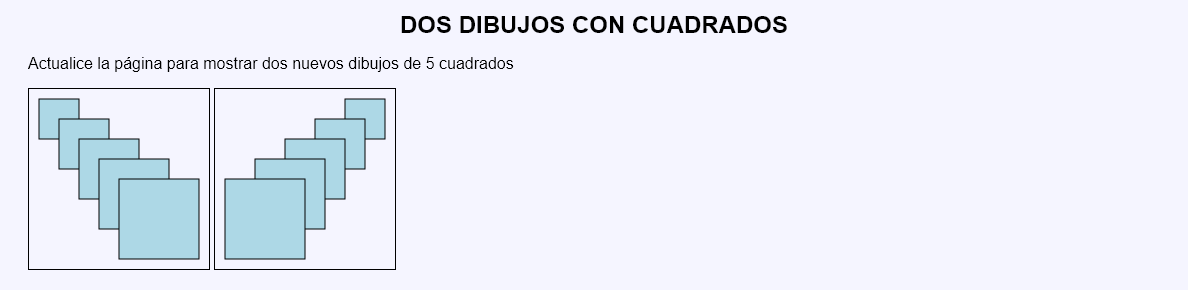
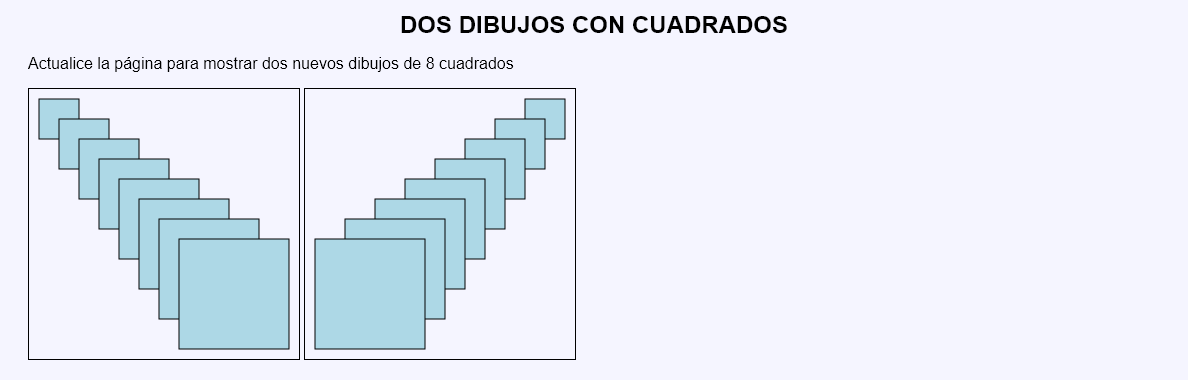
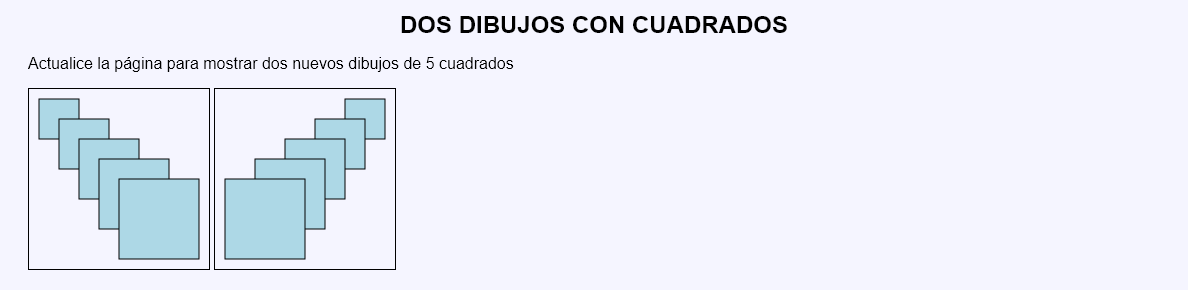
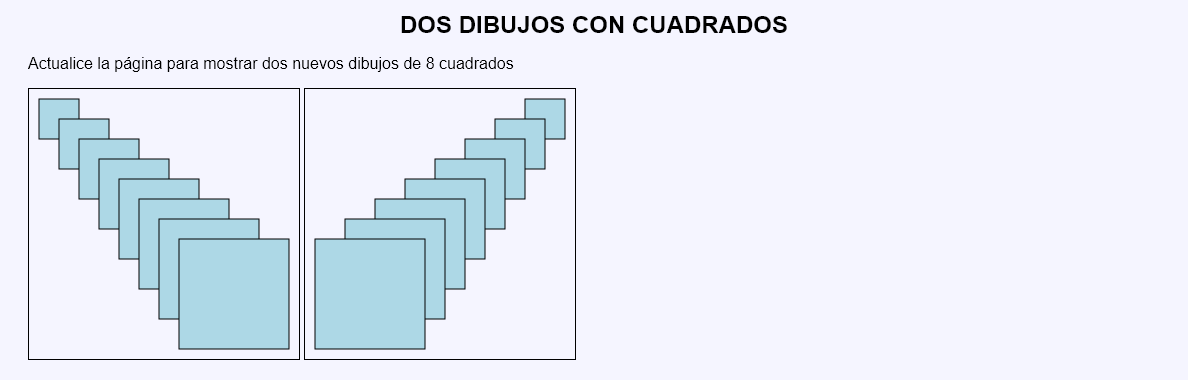
- Al actualizar la página, el número de cuadrados de los dos dibujos será el mismo, un valor al azar de 5 a 10.
- Capturas de pantalla de ejemplo:


En este ejercicio se debe crear un programa que muestre dos dibujos SVG que contienen cuadrados.


<p>Actualice la página para mostrar dos nuevos dibujos de 5 cuadrados</p>
<p>
<svg width="180" height="180" style="border: black 1px solid">
<rect x="10" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="30" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="50" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="70" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="90" y="90" width="80" height="80" fill="lightblue" stroke="black" />
</svg>
<svg width="180" height="180" style="border: black 1px solid">
<rect x="130" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="100" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="70" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="40" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="10" y="90" width="80" height="80" fill="lightblue" stroke="black" />
</svg>
</p>
<p>Actualice la página para mostrar dos nuevos dibujos de 6 cuadrados</p>
<p>
<svg width="210" height="210" style="border: black 1px solid">
<rect x="10" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="30" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="50" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="70" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="90" y="90" width="80" height="80" fill="lightblue" stroke="black" />
<rect x="110" y="110" width="90" height="90" fill="lightblue" stroke="black" />
</svg>
<svg width="210" height="210" style="border: black 1px solid">
<rect x="160" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="130" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="100" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="70" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="40" y="90" width="80" height="80" fill="lightblue" stroke="black" />
<rect x="10" y="110" width="90" height="90" fill="lightblue" stroke="black" />
</svg>
</p>
<p>Actualice la página para mostrar dos nuevos dibujos de 7 cuadrados</p>
<p>
<svg width="240" height="240" style="border: black 1px solid">
<rect x="10" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="30" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="50" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="70" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="90" y="90" width="80" height="80" fill="lightblue" stroke="black" />
<rect x="110" y="110" width="90" height="90" fill="lightblue" stroke="black" />
<rect x="130" y="130" width="100" height="100" fill="lightblue" stroke="black" />
</svg>
<svg width="240" height="240" style="border: black 1px solid">
<rect x="190" y="10" width="40" height="40" fill="lightblue" stroke="black" />
<rect x="160" y="30" width="50" height="50" fill="lightblue" stroke="black" />
<rect x="130" y="50" width="60" height="60" fill="lightblue" stroke="black" />
<rect x="100" y="70" width="70" height="70" fill="lightblue" stroke="black" />
<rect x="70" y="90" width="80" height="80" fill="lightblue" stroke="black" />
<rect x="40" y="110" width="90" height="90" fill="lightblue" stroke="black" />
<rect x="10" y="130" width="100" height="100" fill="lightblue" stroke="black" />
</svg>
</p>
Nota: El día del examen los alumnos no tienen acceso a este ejemplo, solamente tienen acceso a las capturas del apartado anterior.
Un ejemplo de programa puede probarse en la ventana siguiente: