<h1>Billetes</h1>
<p>Actualice la página para mostrar otra cantidad de billetes.</p>
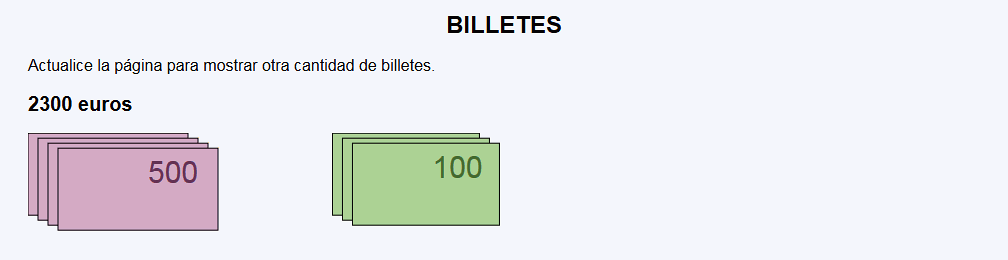
<h2>2300 euros</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="160" height="82" stroke-width="1" stroke="black" fill="hsl(320, 35%, 75%)" />
<rect x="10" y="5" width="160" height="82" stroke-width="1" stroke="black" fill="hsl(320, 35%, 75%)" />
<rect x="20" y="10" width="160" height="82" stroke-width="1" stroke="black" fill="hsl(320, 35%, 75%)" />
<rect x="30" y="15" width="160" height="82" stroke-width="1" stroke="black" fill="hsl(320, 35%, 75%)" />
<text x="120" y="50" font-size="30" fill="hsl(320, 35%, 30%)">500</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="147" height="82" stroke-width="1" stroke="black" fill="hsl(100, 40%, 70%)" />
<rect x="10" y="5" width="147" height="82" stroke-width="1" stroke="black" fill="hsl(100, 40%, 70%)" />
<rect x="20" y="10" width="147" height="82" stroke-width="1" stroke="black" fill="hsl(100, 40%, 70%)" />
<text x="100" y ="45" font-size="30" fill="hsl(100, 40%, 30%)">100</text>
</svg>
</p>
<h1>Billetes</h1>
<p>Actualice la página para mostrar otra cantidad de billetes.</p>
<h2>700 euros</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="160" height="82" stroke-width="1" stroke="black" fill="hsl(320, 35%, 75%)" />
<text x="90" y="35" font-size="30" fill="hsl(320, 35%, 30%)">500</text>
</svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="147" height="82" stroke-width="1" stroke="black" fill="hsl(100, 40%, 70%)" />
<rect x="10" y="5" width="147" height="82" stroke-width="1" stroke="black" fill="hsl(100, 40%, 70%)" />
<text x="90" y="40" font-size="30" fill="hsl(100, 40%, 30%)">100</text>
</svg>
</p>