<p style="font-size: 4em; margin: 0;">
👨
<img src="img/dados/1.svg" alt="1" width="100" height="100" style="vertical-align: middle;"> -
👩
<img src="img/dados/2.svg" alt="2" width="100" height="100" style="vertical-align: middle;">
</p>
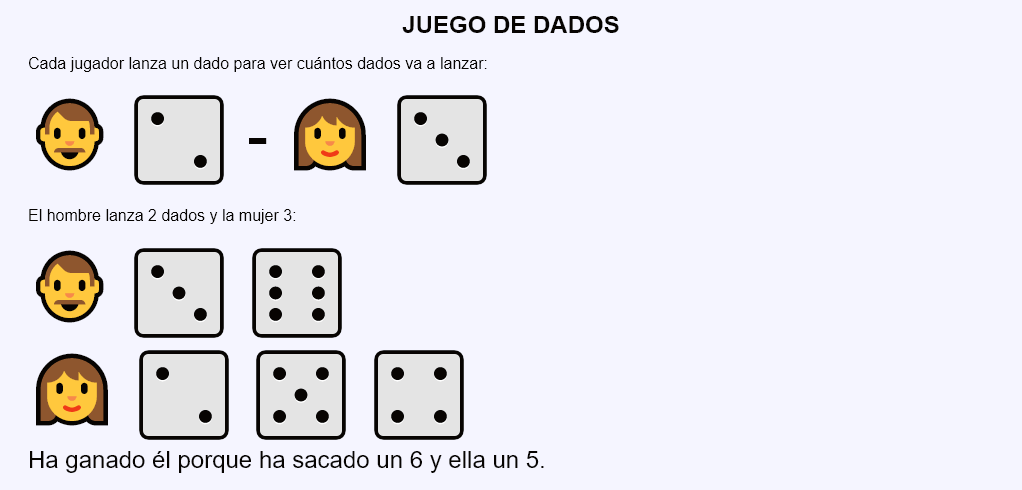
<p>El hombre lanza 1 dado y la mujer 2:</p>
<p style="font-size: 4em; margin: 0;">
👨
<img src="img/dados/2.svg" alt="2" width="100" height="100" style="vertical-align: middle;">
</p>
<p style="font-size: 4em; margin: 0;">
👩
<img src="img/dados/1.svg" alt="1" width="100" height="100" style="vertical-align: middle;">
<img src="img/dados/6.svg" alt="6" width="100" height="100" style="vertical-align: middle;">
</p>
<p style="font-size: 1.5em; margin: 0;">Ha ganado ella porque ha sacado un 6 y él un 2.</p>
<p style="font-size: 4em; margin: 0;">
👨
<img src="img/dados/3.svg" alt="3" width="100" height="100" style="vertical-align: middle;"> -
👩
<img src="img/dados/2.svg" alt="2" width="100" height="100" style="vertical-align: middle;">
</p>
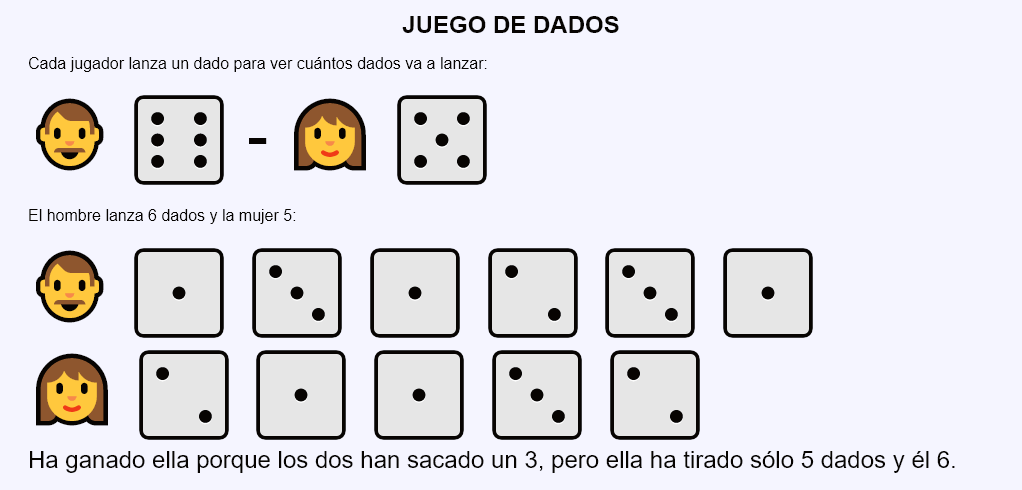
<p>El hombre lanza 3 dados y la mujer 2:</p>
<p style="font-size: 4em; margin: 0;">
👨
<img src="img/dados/6.svg" alt="6" width="100" height="100" style="vertical-align: middle;">
<img src="img/dados/6.svg" alt="6" width="100" height="100" style="vertical-align: middle;">
<img src="img/dados/2.svg" alt="2" width="100" height="100" style="vertical-align: middle;">
</p>
<p style="font-size: 4em; margin: 0;">
👩
<img src="img/dados/6.svg" alt="6" width="100" height="100" style="vertical-align: middle;">
<img src="img/dados/1.svg" alt="1" width="100" height="100" style="vertical-align: middle;">
</p>
<p style="font-size: 1.5em; margin: 0;">Ha ganado ella porque los dos han sacado un 6, pero ella ha tirado sólo 2 dados y él 3.</p>