<p>
<img src="img/cartas/c4.svg" alt="4" height="200">
<img src="img/cartas/c5.svg" alt="5" height="200">
</p>
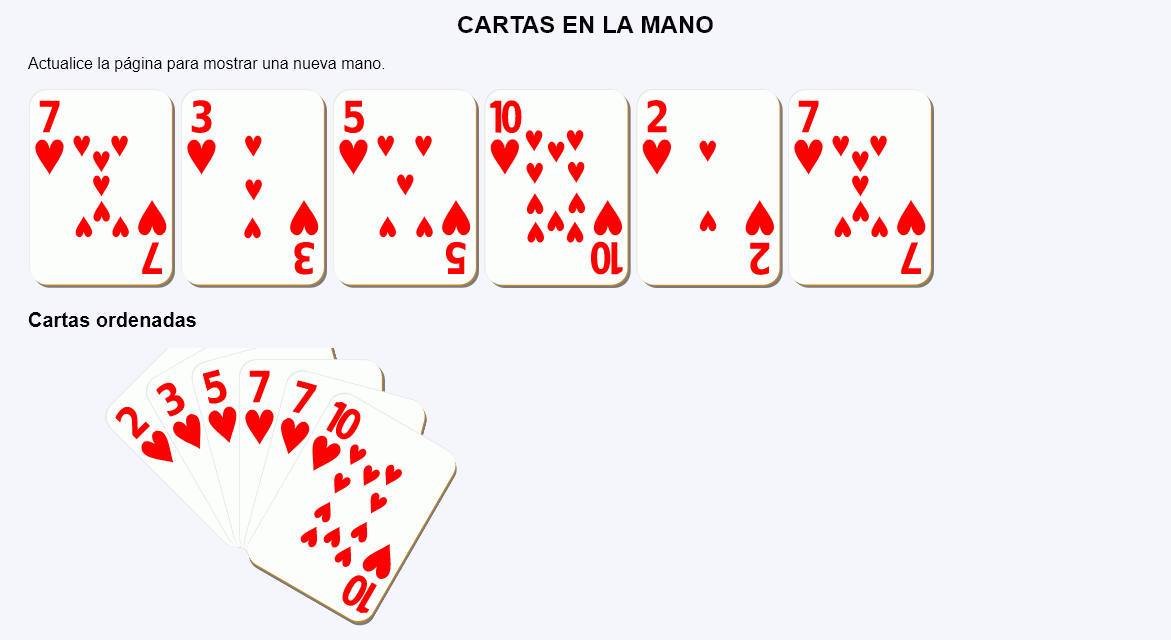
<h2>Cartas ordenadas</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="520" height="320" viewBox="-210 -10 520 320">
<image href="img/cartas/c4.svg" x="0" y="0" height="200" transform="rotate(-15, 0, 200)"/>
<image href="img/cartas/c5.svg" x="0" y="0" height="200" transform="rotate(0, 0, 200)"/>
</svg>
</p>
<p>
<img src="img/cartas/c5.svg" alt="5" height="200">
<img src="img/cartas/c9.svg" alt="9" height="200">
<img src="img/cartas/c1.svg" alt="1" height="200">
<img src="img/cartas/c5.svg" alt="5" height="200">
</p>
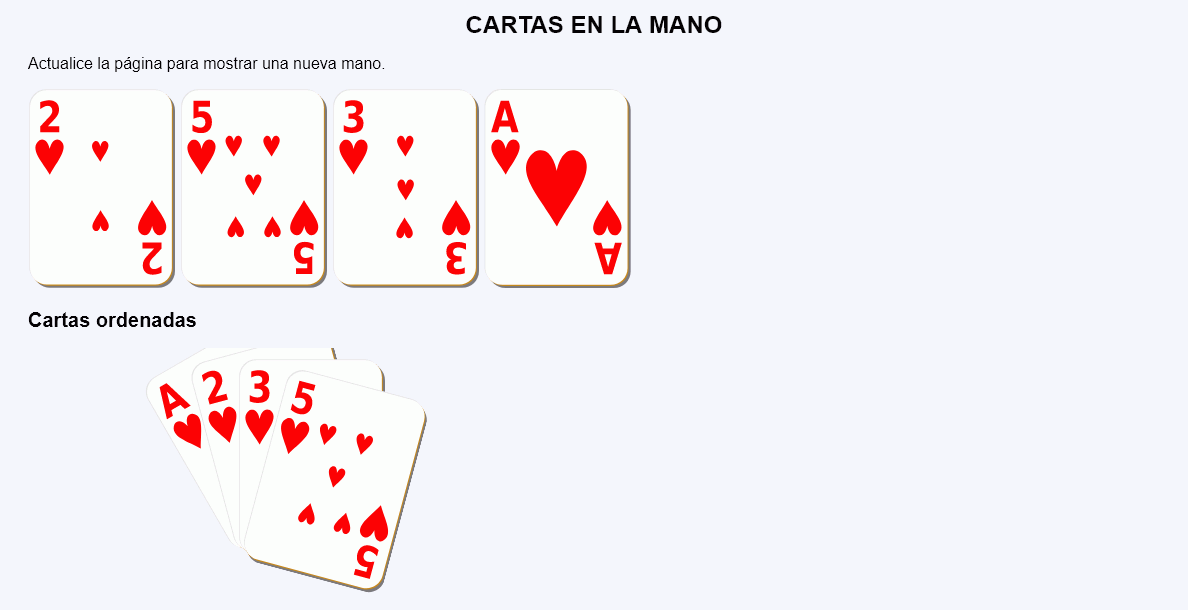
<h2>Cartas ordenadas</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="520" height="320" viewBox="-210 -10 520 320">
<image href="img/cartas/c1.svg" x="0" y="0" height="200" transform="rotate(-30, 0, 200)"/>
<image href="img/cartas/c5.svg" x="0" y="0" height="200" transform="rotate(-15, 0, 200)"/>
<image href="img/cartas/c5.svg" x="0" y="0" height="200" transform="rotate(0, 0, 200)"/>
<image href="img/cartas/c9.svg" x="0" y="0" height="200" transform="rotate(15, 0, 200)"/>
</svg>
</p>
<p>
<img src="img/cartas/c2.svg" alt="2" height="200">
<img src="img/cartas/c4.svg" alt="4" height="200">
<img src="img/cartas/c5.svg" alt="5" height="200">
<img src="img/cartas/c10.svg" alt="10" height="200">
<img src="img/cartas/c2.svg" alt="2" height="200">
</p>
<h2>Cartas ordenadas</h2>
<p>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
width="520" height="320" viewBox="-210 -10 520 320">
<image href="img/cartas/c2.svg" x="0" y="0" height="200" transform="rotate(-37.5, 0, 200)"/>
<image href="img/cartas/c2.svg" x="0" y="0" height="200" transform="rotate(-22.5, 0, 200)"/>
<image href="img/cartas/c4.svg" x="0" y="0" height="200" transform="rotate(-7.5, 0, 200)"/>
<image href="img/cartas/c5.svg" x="0" y="0" height="200" transform="rotate(7.5, 0, 200)"/>
<image href="img/cartas/c10.svg" x="0" y="0" height="200" transform="rotate(22.5, 0, 200)"/>
</svg>
</p>