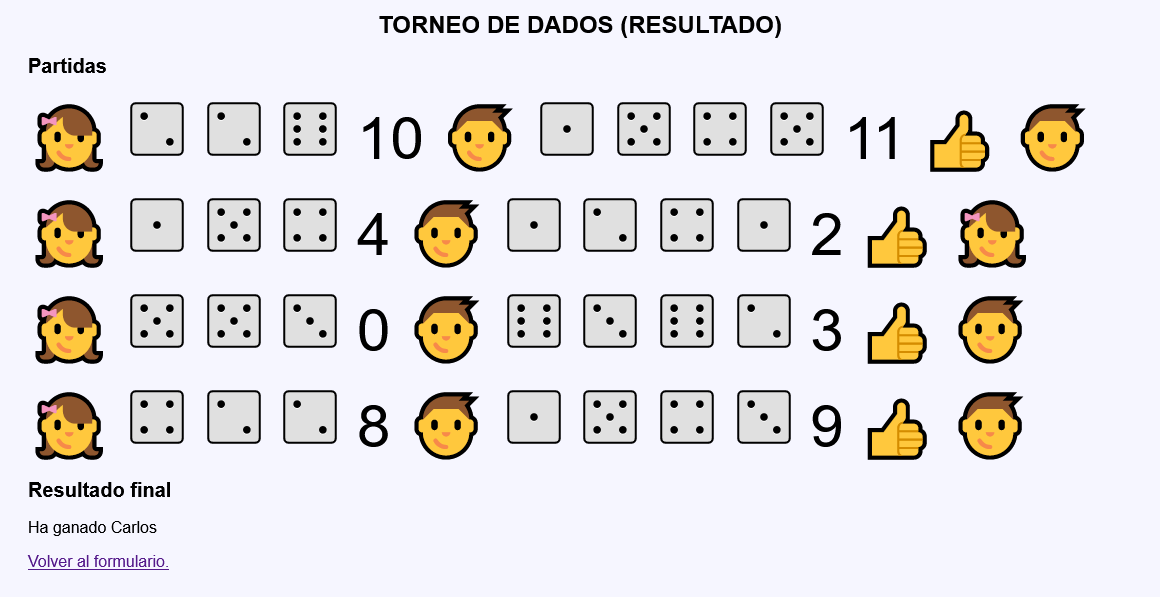
<h2>Partidas</h2>
<p>
<span style="font-size: 60px; vertical-align: bottom">
👧
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/4.svg" alt="4" width="60" height="60">
<img src="img/dados/2.svg" alt="2" width="60" height="60">
6
👦
<img src="img/dados/2.svg" alt="2" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/2.svg" alt="2" width="60" height="60">
6
⚔️
</span>
</p>
<p>
<span style="font-size: 60px; vertical-align: bottom">
👧
<img src="img/dados/1.svg" alt="1" width="60" height="60">
<img src="img/dados/2.svg" alt="2" width="60" height="60">
<img src="img/dados/4.svg" alt="4" width="60" height="60">
6
👦
<img src="img/dados/6.svg" alt="6" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/1.svg" alt="1" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
7
👍 👦
</span>
</p>
<p>
<span style="font-size: 60px; vertical-align: bottom">
👧
<img src="img/dados/4.svg" alt="4" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/5.svg" alt="5" width="60" height="60">
4
👦
<img src="img/dados/4.svg" alt="4" width="60" height="60">
<img src="img/dados/4.svg" alt="4" width="60" height="60">
<img src="img/dados/3.svg" alt="3" width="60" height="60">
<img src="img/dados/2.svg" alt="2" width="60" height="60">
3
👍 👧
</span>
</p>
<h2>Resultado final</h2>
<p>Han empatado</p>