Interfaz de Visual Studio Code
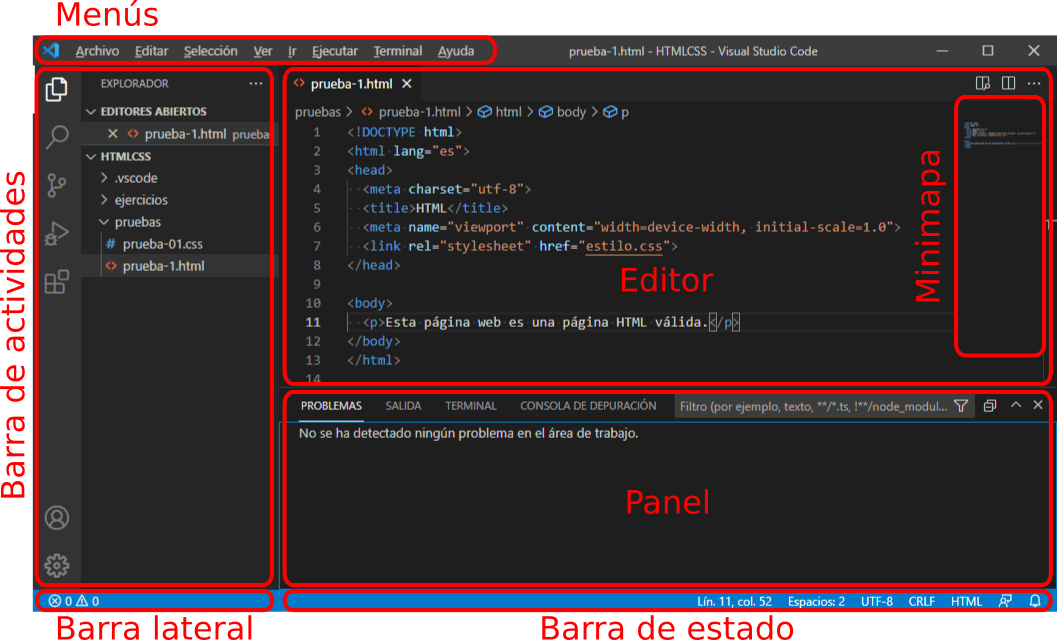
Estos son los elementos principales del interfaz de Visual Studio Code:

Referencia: Visual Studio Code Docs: User Interface
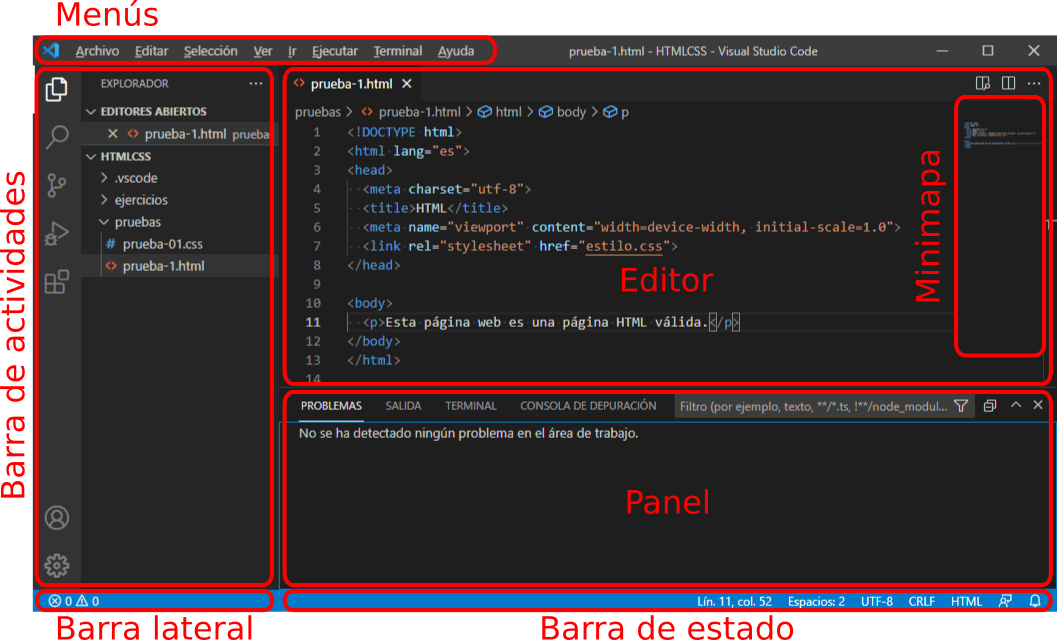
Estos son los elementos principales del interfaz de Visual Studio Code:

Referencia: Visual Studio Code Docs: User Interface
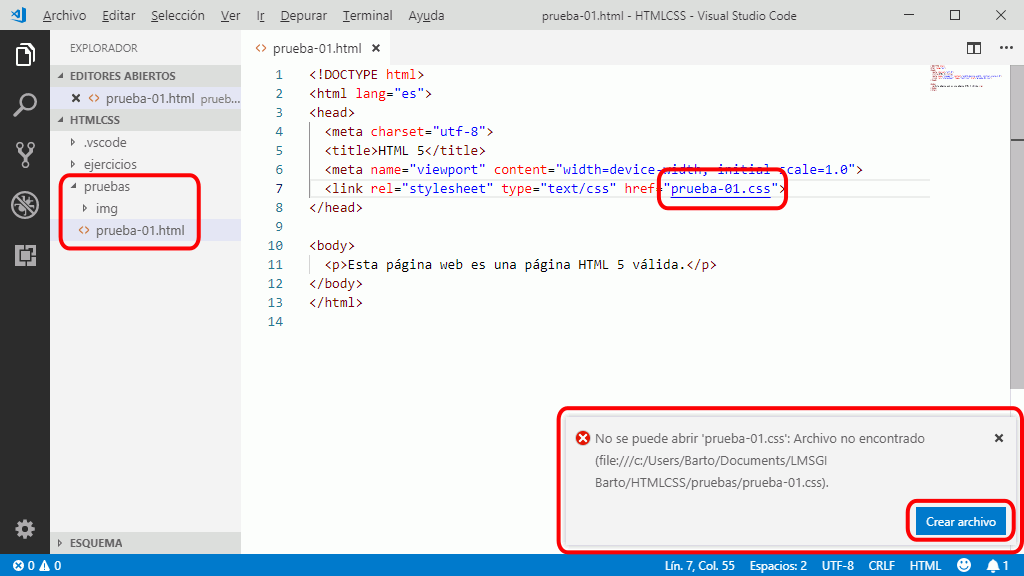
Para abrir un documento enlazado, haga Ctrl+clic en la URL. Si es un documento local, el documento se abrirá en Visual Studio Code en una nueva pestaña. Si es un documento externo, el documento se abrirá en el navegador predeterminado.
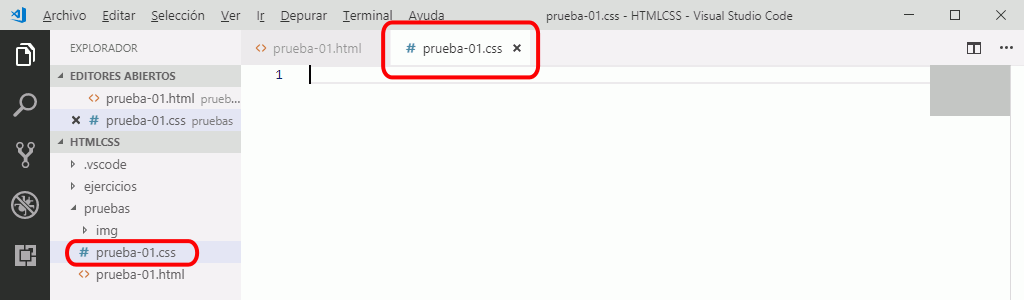
Si el documento no existe, Visual Studio Code ofrece la posibilidad de crearlo, como muestra el ejemplo siguiente.


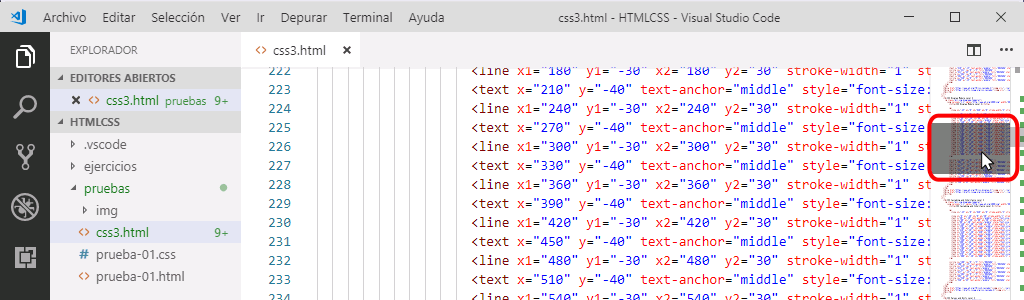
El minimapa es una imagen reducida de la página web que se muestra en la parte derecha de Visual Studio Code y que permite desplazarse rápidamente a lo largo de un documento.

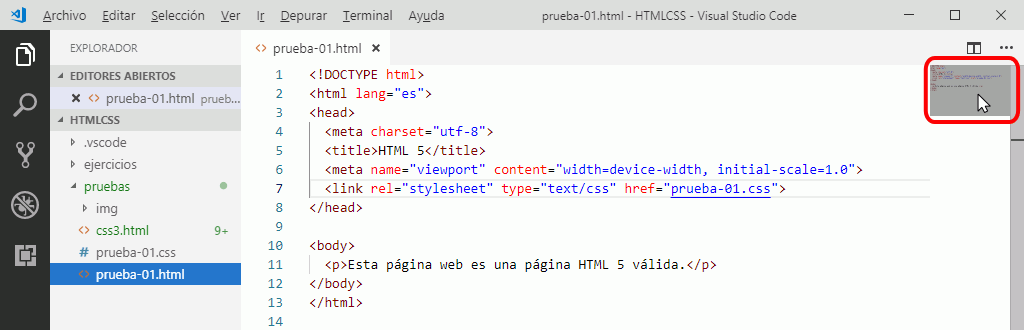
Si el documento no es muy largo (como ocurre en los ejercicios de este curso), el minimapa no resulta demasiado útil, pero ocupa espacio de pantalla.

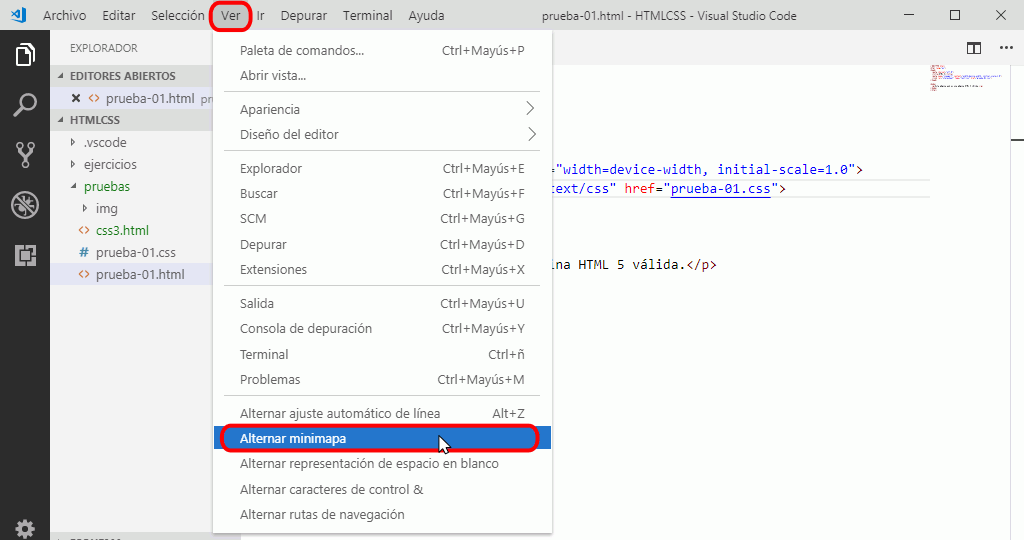
Para ocultar (o mostrar si está oculto) el minimapa, elija la opción de menú :

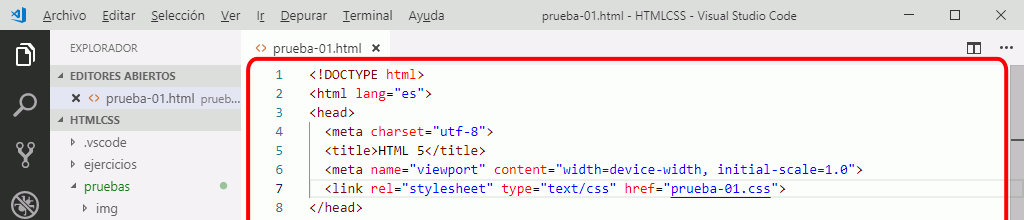
Una vez oculto el minimapa, la ventana de edición se extenderá hasta el borde derecho:

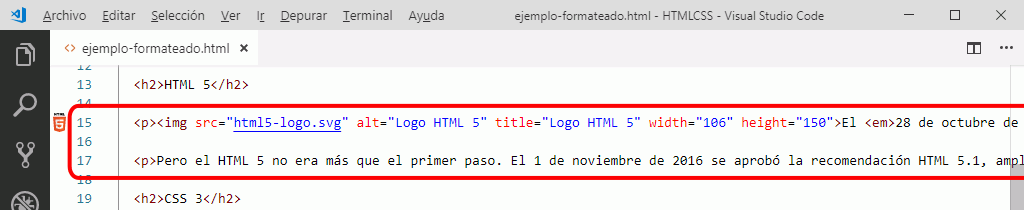
Inicialmente, Visual Studio Code no ajusta las líneas, por lo que las líneas largas no se ven completas.

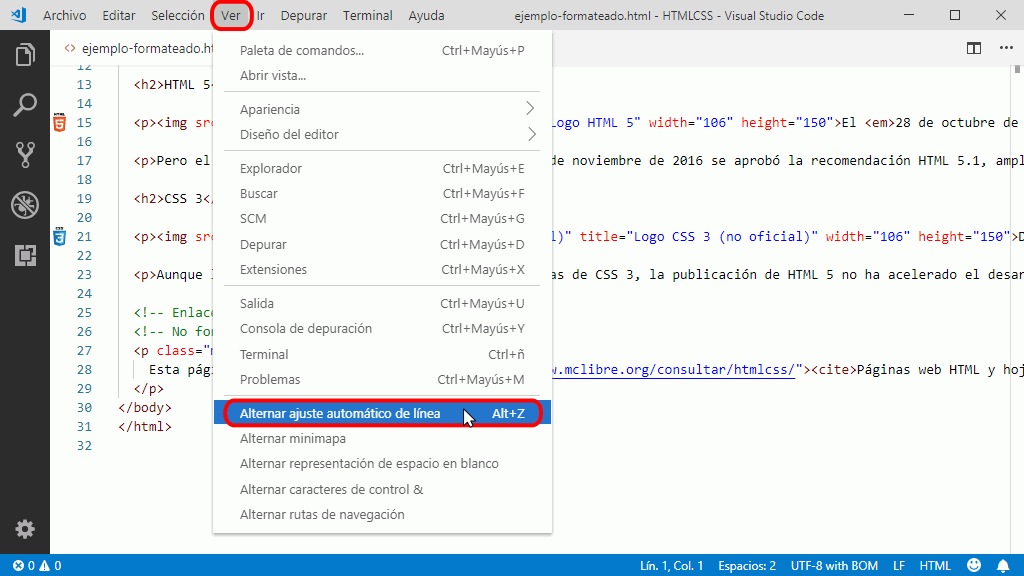
Para que Visual Studio Code ajuste automáticamente las líneas, elija la opción de menú :

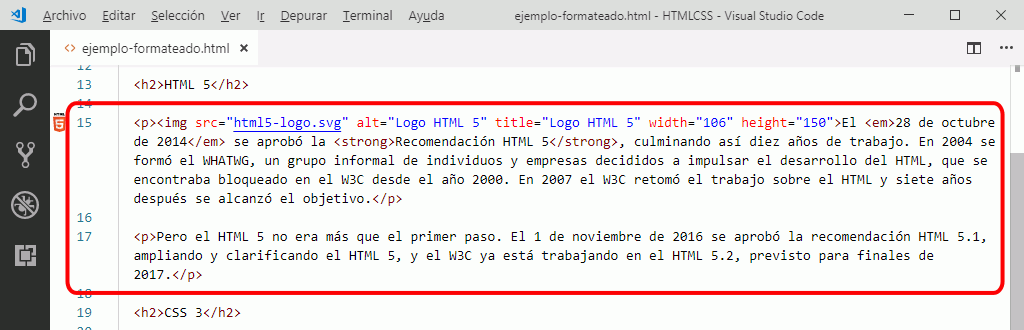
Con el ajuste de líneas, las líneas largas se verán completas. El número de línea situado a la izquierda se mantiene para la toda la línea:

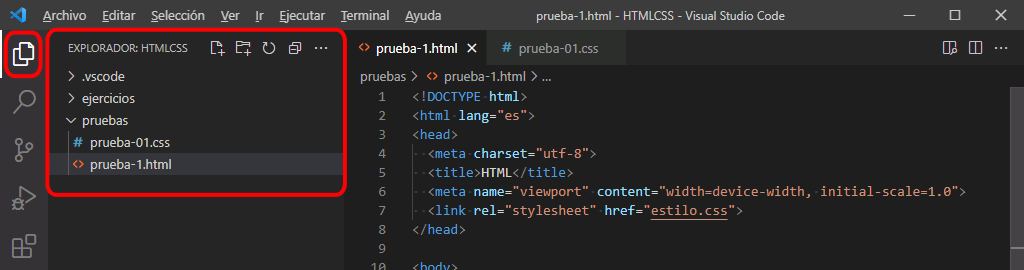
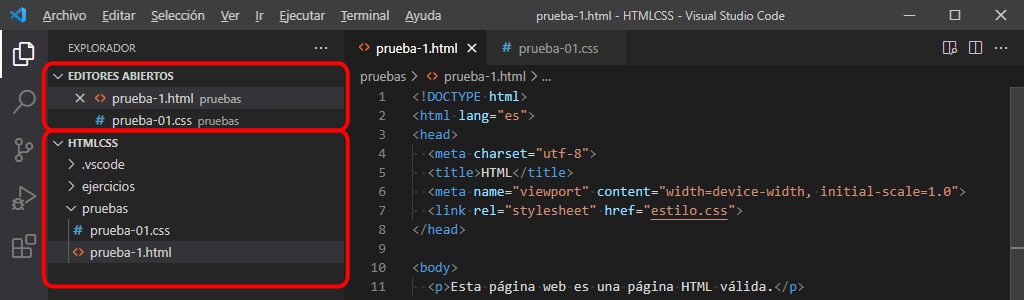
El Explorador de la barra de actividades puede mostrar diferentes apartados. Por ejemplo, en la captura siguiente muestra únicamente el árbol de ficheros del área de trabajo.

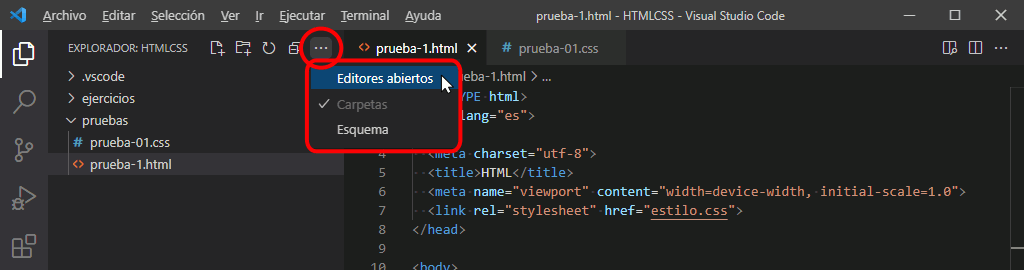
Haciendo clic en el botón de los puntos suspensivos se muestran los distintos apartados que se pueden elegir. Estos apartados se denomina Vistas en Visual Studio Code. Las vistas "Editores abiertos", "Carpetas" y "Esquema" son las vistas disponibles inicialmente. Algunas extensiones amplian el número de vistas disponibles. Para mostrar u ocultar una vista, haga clic en el nombre de la vista.

La vista "Editores abiertos" muestra una lista de los ficheros abiertos. La vista "Carpetas" muestra el árbol de ficheros del área de trabajo. La vista "Esquema" muestra la estructura de etiquetas del documento abierto en el Editor.

Para formatear código, pulse el atajo de teclado Alt+Shift+f.
Referencia: Visual Studio Code Docs: Formatear fragmentos
Al pegar código, Visual Studio Code añade un sangrado que puede resultar molesto en caso de que un formateo automático posterior no lo corrija (por ejemplo, si el código pegado incluye un elemento <pre>.
La solución es pulsar Ctrl+z (deshacer) inmediatamente después de pegar el código. De esa manera se eliminará el sangrado añadido.
VSC issue #6392: Copy/Cut then Paste doesn't preserve or fix indentation
A veces el tamaño del sangrado no coincide con el establecido en la configuración.
Referencia: Pregunta en Stack Overflow
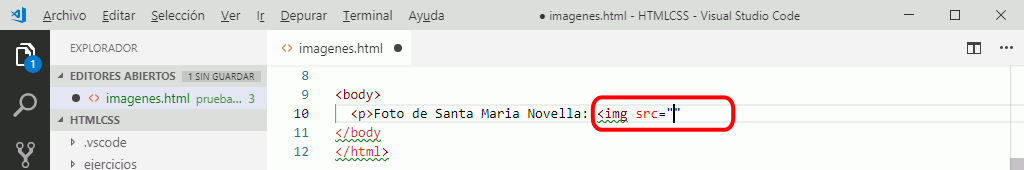
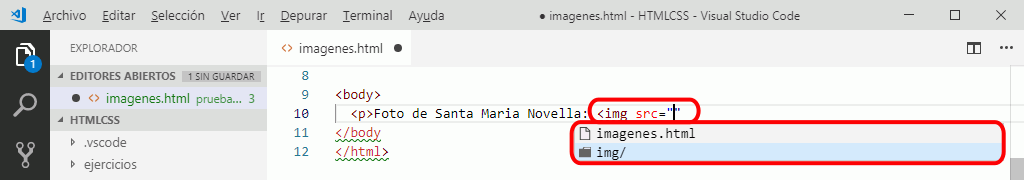
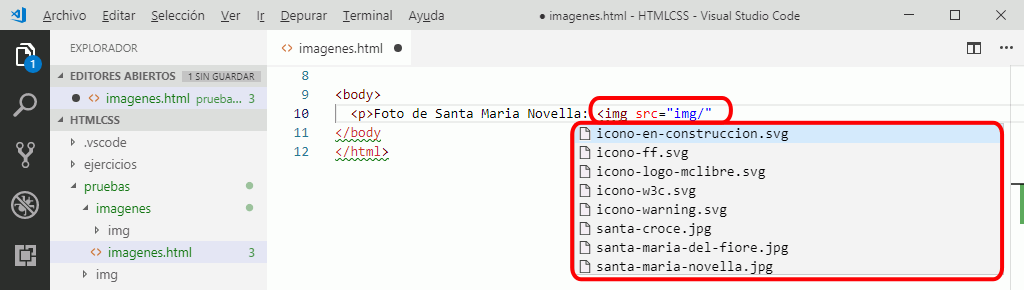
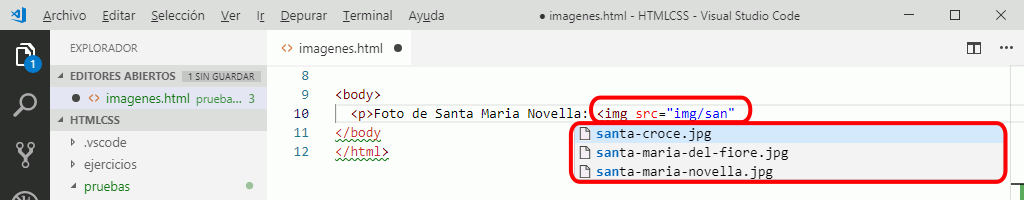
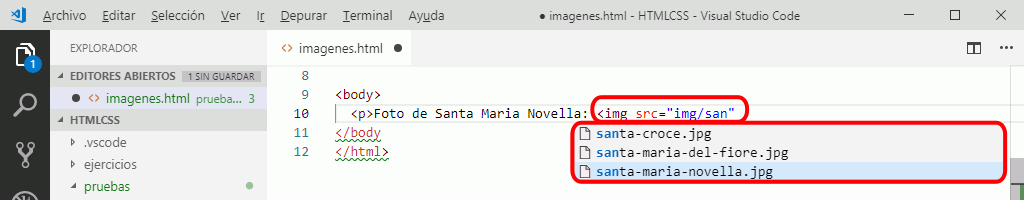
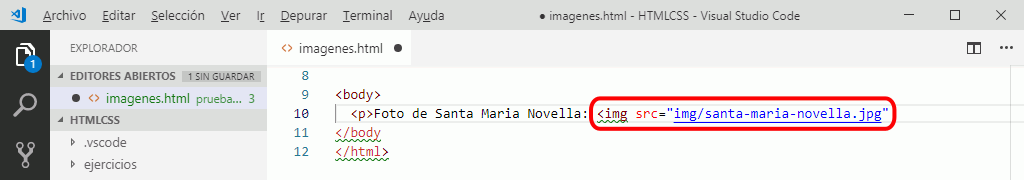
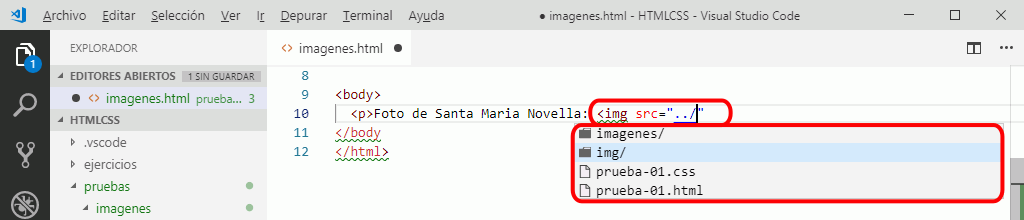
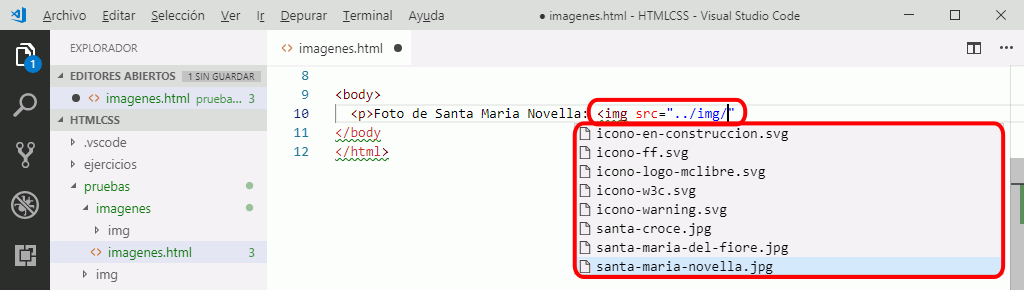
Cuando se escribe una ruta relativa en algún atributo (en una imagen, en un enlace, etc), se muestra un selector con los archivos y directorios disponibles. Al seleccionar uno de ellos, el nombre se añade a la ruta. Si con la lista visible escribimos uno o más caracteres, la lista muestra únicamente los archivos y directorios que comienzan por esos caracteres.
Si las imágenes se encuentran en un subdirectorio del directorio actual:






Si en algún momento no se muestra el cuadro con los nombres de los ficheros, pulse Ctrl+Espacio para mostrarlo.
Si las imágenes se encuentran en un directorio superior al directorio actual:


Se pueden seleccionar bloques de etiquetas completos con los atajos de teclado Alt+Shift+FlechaDerecha y Alt+Shift+FlechaIzquierda:
Cada vez que se pulsa Alt+Shift+FlechaDerecha se van seleccionando los elementos de nivel superior a la selección actual. Cada vez que se pulsa Alt+Shift+FlechaIzquierda se vuelve a la selección de nivel inferior anterior.
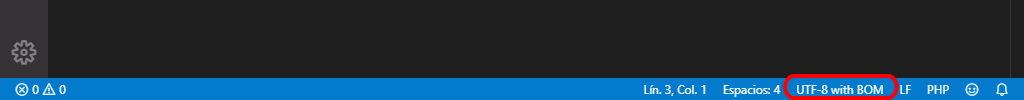
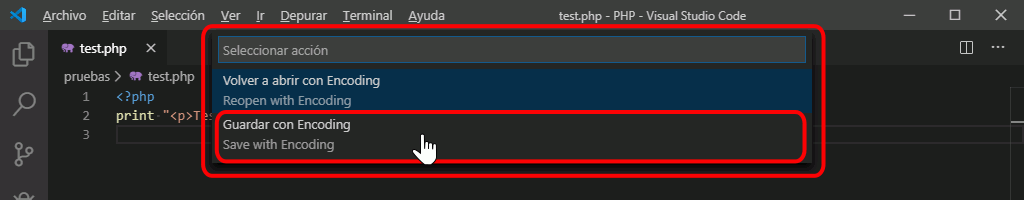
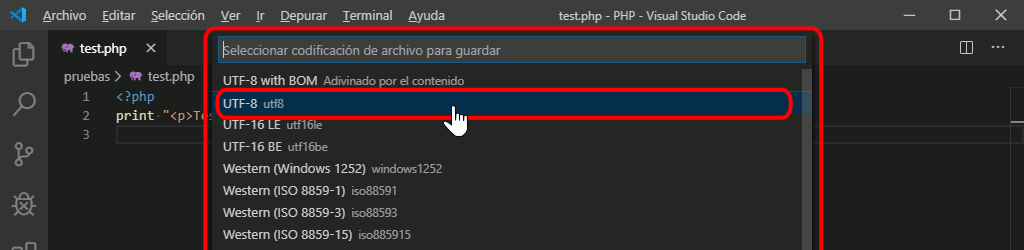
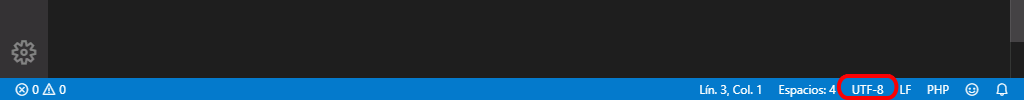
Visual Studio Code permite modificar el juego de caracteres de un documento. El ejemplo siguiente muestra cómo cambiar el juego de caracteres de UTF-8 con BOM a UTF (es decir, eliminar la marca de orden de bytes de UTF-8):