Utilicé Brackets en mis clases durante los cursos 2014-15, 2015-16 y 2016-17. Desde entonces no he actualizado estas lecciones, por lo que la información contenida en ellas puede haberse quedado obsoleta.
Utilicé Brackets en mis clases durante los cursos 2014-15, 2015-16 y 2016-17. Desde entonces no he actualizado estas lecciones, por lo que la información contenida en ellas puede haberse quedado obsoleta.
Brackets es un editor de páginas web desarrollado principalmente por la empresa Adobe Systems (muy conocida por productos como PostScript, Acrobat Reader, Flash, PhotoShop, Premiere, Dreamweaver, etc.). En marzo de 2021, Adobe anunció de forma oficial que abandonaría definitivamente el desarrollo de Brackets en septiembre de 2021, momento en el que el repositorio oficial de Brackets en GitHub fue archivado.
En 2021 un grupo de voluntarios creó un fork de Brackets que utiliza el mismo nombre y que ha publicado alguna versión. El repositorio de GitHub de este proyecto es https://github.com/brackets-cont/brackets. Estos apuntes hacen referencia a la versión de Brackets de Adobe, no a esta nueva versión.
La página oficial de Brackets era https://brackets.io/. Desde la página principal se podía descargar la última versión estable:

Esta página web está ahora dedicada al fork de Brackets.
La página de descarga de la versión de Adobe es https://github.com/adobe/brackets/releases.
La página de descarga de la nueva versión es https://github.com/brackets-cont/brackets/releases.
En cdlibre.org hay una sección dedicada a editores web, con información detallada sobre la última versión estable publicada.
Brackets es un proyecto de software libre que se distribuye bajo la licencia MIT.
La primera versión beta de Brackets se publicó en diciembre de 2011. Brackets 1.0 se publicó en noviembre de 2014. La última y definitiva versión de Brackets es la versión Brackets 1.14.2, publicada el 5 de abril de 2020.
Antes de la versión 1.0 tenía un ritmo de desarrollo muy rápido (cada mes se publicaba una nueva versión de Brackets). En otoño de 2015 el equipo de desarrollo de Brackets de Adobe anunció que durante unos 9 meses se iban a dedicar a desarrollar una nueva versión de Dreamweaver, el editor web comercial de Adobe, basada en Brackets y que pasado ese tiempo volverían a trabajar en Brackets. Dreamweaver 17, cuyo interfaz ya está basado en el de Brackets, se publicó en noviembre de 2016 pero, por desgracia, esa vuelta no se produjo y el desarrollo de Brackets ha ido apagándose. Entre 2015 y 2018 el ritmo de desarrollo de Brackets se ralentizó pasando a una nueva versión cada cuatro meses aproximadamente, hasta detenerse a partir de 2018, como muestra la gráfica de commits en GitHub. En 2019 y 2020 se publicaron nuevas versiones sin apenas novedades y finalmente, en marzo de 2021, Adobe anunció el final de Brackets en septiembre de 2021
Las principales novedades se pueden consultar en las notas de cada versión: 1.0 - 1.1 - 1.2 - 1.3 - 1.4 - 1.5 - 1.6 - 1.7 - 1.8 - 1.9 - 1.10 - 1.11 - 1.12 - 1.13 - 1.14 - 1.14.1 - 1.14.2.
Las características que se estaban preparando para las siguientes versiones se podían consultar en Brackets Github milestones issues, en el panel de Brackets en Trello o en el blog de Brackets, pero estas páginas están abandonadas.
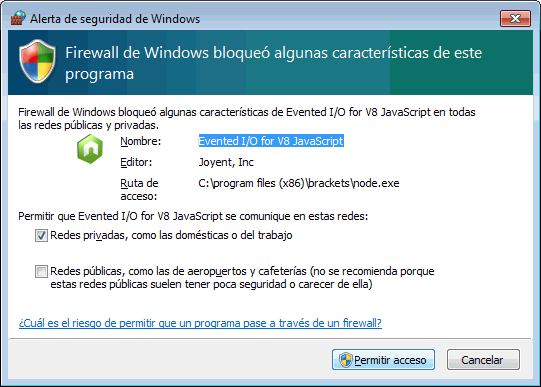
Al instalar Brackets en Windows, el firewall de Windows puede mostrar un aviso del servidor incluido en Brackets:

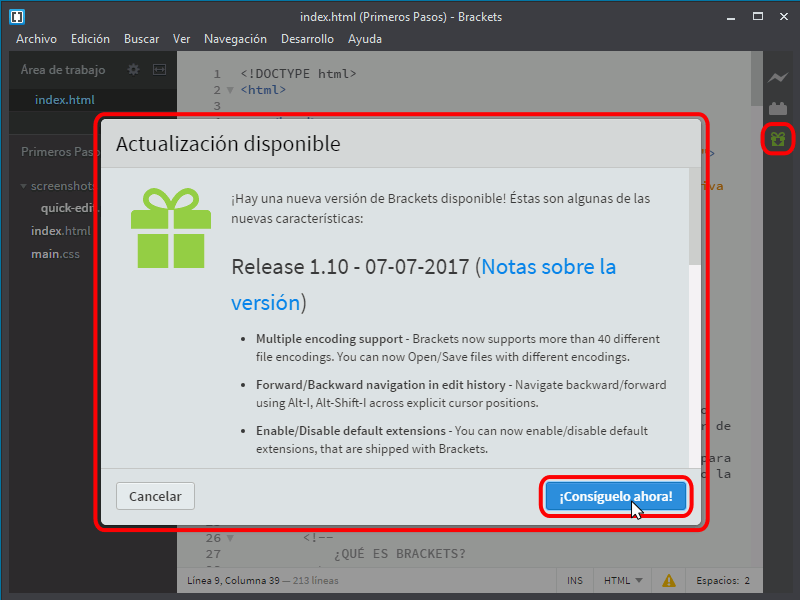
En caso de que se haya publicado una nueva versión, al iniciar Brackets se mostrará una ventana de aviso y un icono bajo el gestor de extensiones.

Al hacer clic en el botón "¡Consíguelo ahora!" se abrirá en el navegador la página web de Brackets, desde la que se puede descargar e instalar la nueva versión.


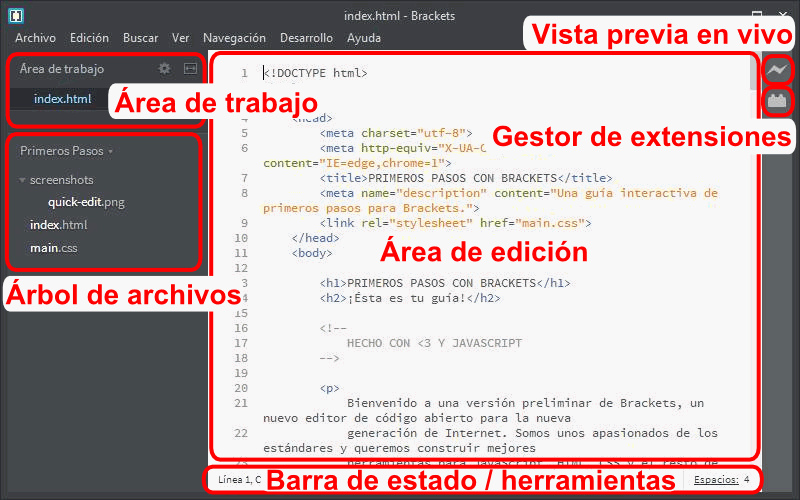
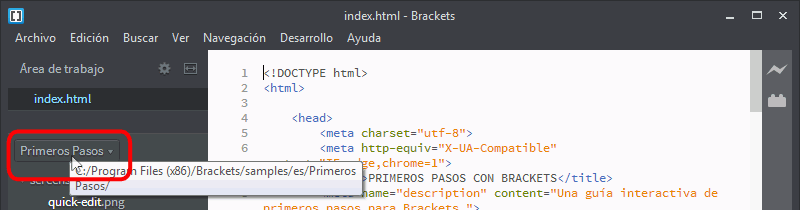
El árbol de archivos muestra todos los archivos y carpetas que contiene una determinada carpeta, normalmente la carpeta de trabajo que contiene nuestras páginas web.. Al instalar Brackets se muestra la carpeta de ejemplo "Primeros pasos" (en Windows, C:\Program Files (x86)\Brackets\samples\es\Primeros Pasos).

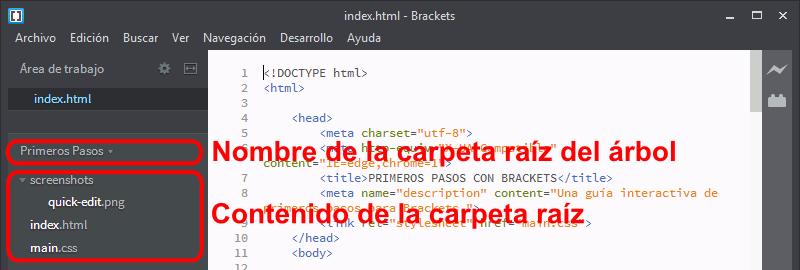
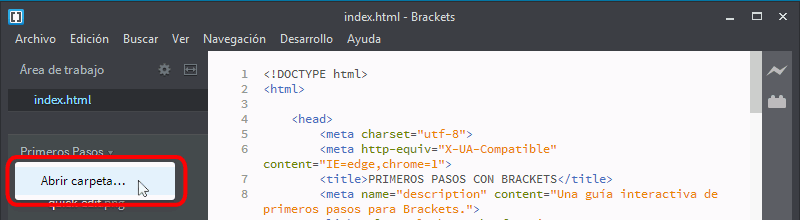
Para cambiar la carpeta raíz del árbol de archivos, hay que hacer clic en el nombre del árbol de archivos ...

... y hacer clic en Abrir carpeta ...

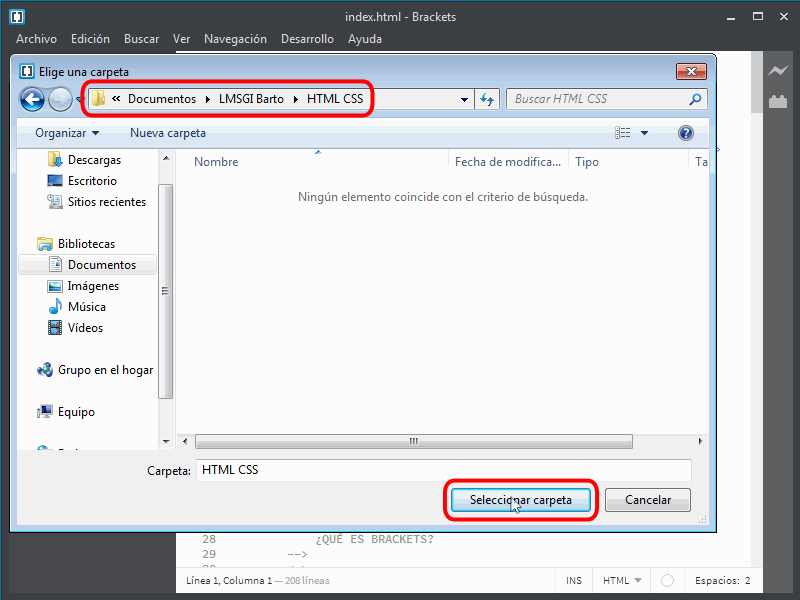
... seleccionar la carpeta del disco en la que tengamos o vayamos a tener nuestras páginas, y hacer clic en el botón Seleccionar carpeta. En la captura se ha seleccionado la carpeta Mis documentos > LMSGI Nombre > HTML CSS.

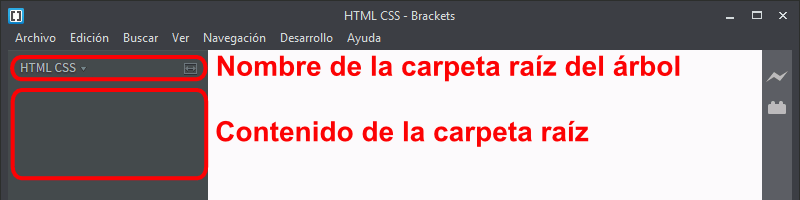
En el árbol de archivos se mostrará el nombre y contenido de la carpeta elegida. Como en este caso es una carpeta vacía, no se muestra el área de trabajo.

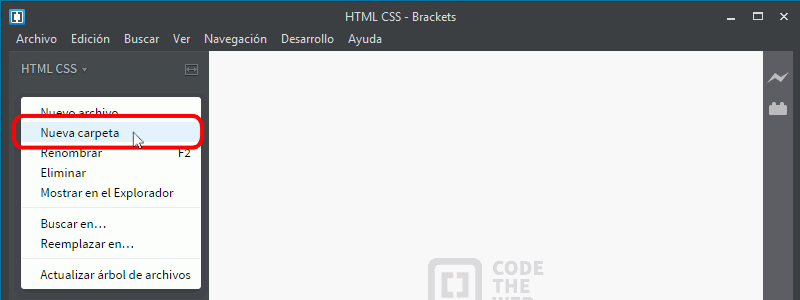
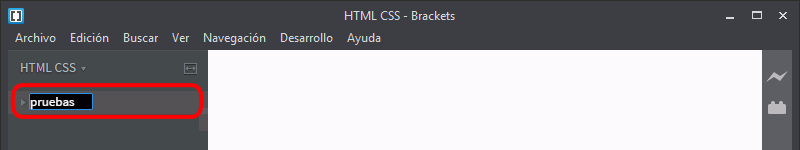
Para crear una carpeta, se puede hacer clic derecho en el contenido del árbol de archivos y elegir la opción Nueva carpeta ...

... escribir el nombre deseado y pulsar Intro ...

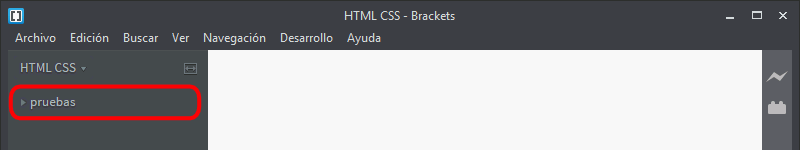
Una vez creada la carpeta, se mostrará en el árbol de archivos:

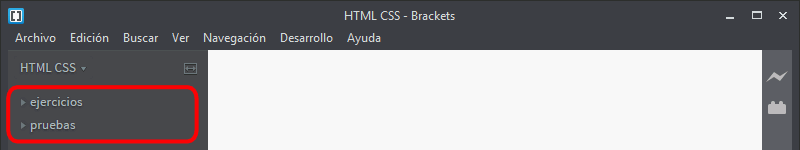
Se pueden crear tantas carpetas como sean necesarias:

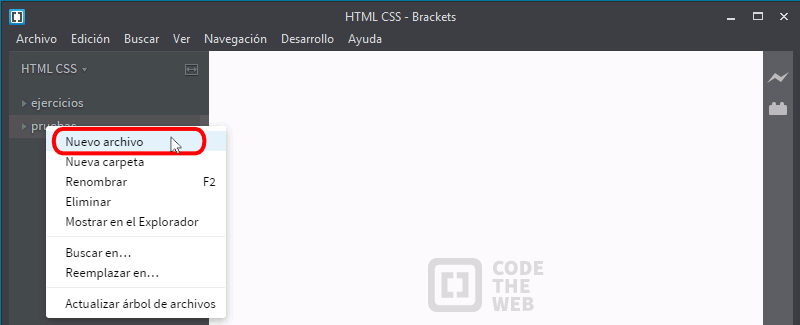
Para crear un archivo en una carpeta, se puede hacer clic derecho en el contenido del árbol de archivos y elegir la opción Nuevo archivo ...

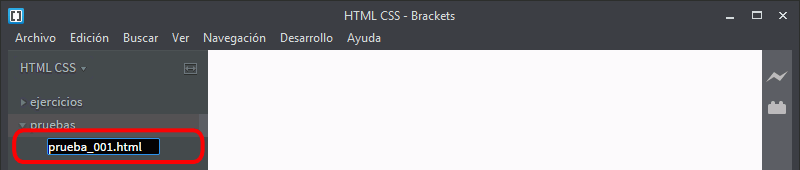
... escribir el nombre deseado y pulsar Intro ...

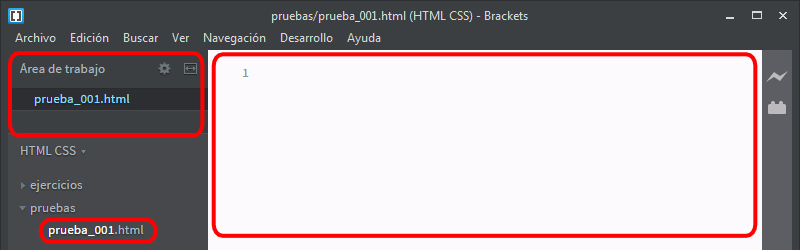
Una vez creado el archivo, se mostrará en el árbol de archivos. El archivo se abre automáticamente en el editor, por lo que se añade al área de trabajo y se muestra su contenido

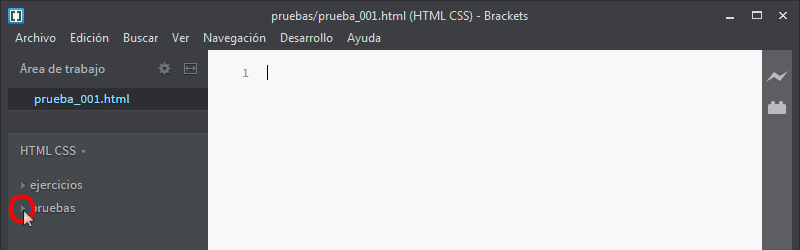
Haciendo clic en los triángulos situados a la izquierda de los nombres de las carpetas se pueden plegar (ocultar) o desplegar (mostrar) su contenido.

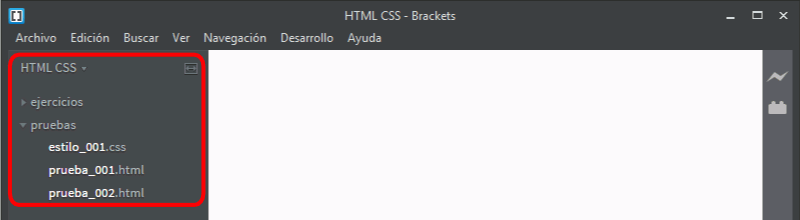
El área de trabajo sólo está visible cuando se han abierto archivos en Brackets. En el ejemplo siguiente, el área de trabajo no es visible, pero se pueden ver los archivos existentes en el árbol de archivos.

Haciendo clic en cualquier archivo del árbol de archivos, este se abre en el área de edición y se muestra su nombre en el área de trabajo.

Brackets puede tener abiertos varios documentos a la vez. Los nombres de todos los documentos abiertos se muestran en el área de trabajo. Haciendo clic en el nombre del archivo en el área de trabajo, este se mostrará en el área de edición.

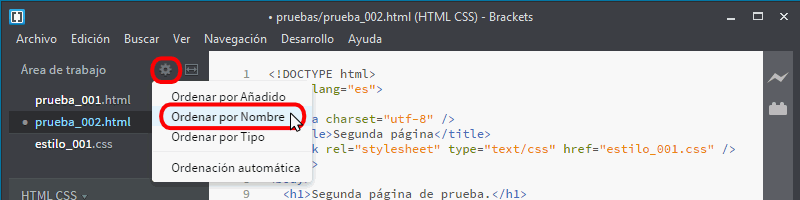
Los nombres de archivos en el área de trabajo se muestran en el mismo orden en que se abrieron los archivos. Si se quiere modificar ese orden, se puede hacer clic en el icono de la rueda dentada del área de trabajo.

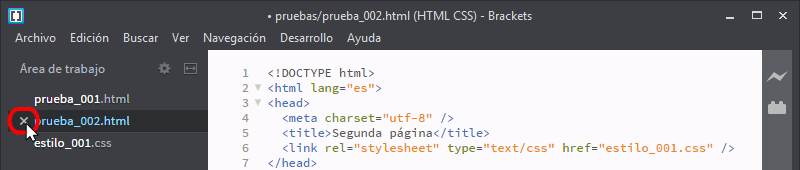
Al situar el cursor sobre el nombre de un archivo en el área de trabajo se muestra un icono en forma de aspa a la izquierda del nombre. Haciendo clic en ese aspa, el archivo se cerrará y su nombre dejará de mostrarse en el área de trabajo.

Desde la versión Brackets 44 (octubre de 2014), el área de edición se puede dividir en dos paneles, lo que permite ver dos documentos, uno en cada panel. Desde la versión Brackets 1.6 (enero de 2016), se puede abrir el mismo documento en los dos paneles.
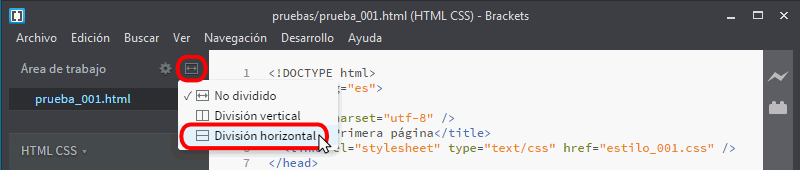
Para ello, primero hay que hacer clic en el icono de división del área de trabajo y elegir el tipo de división: sin división, división vertical o división horizontal.

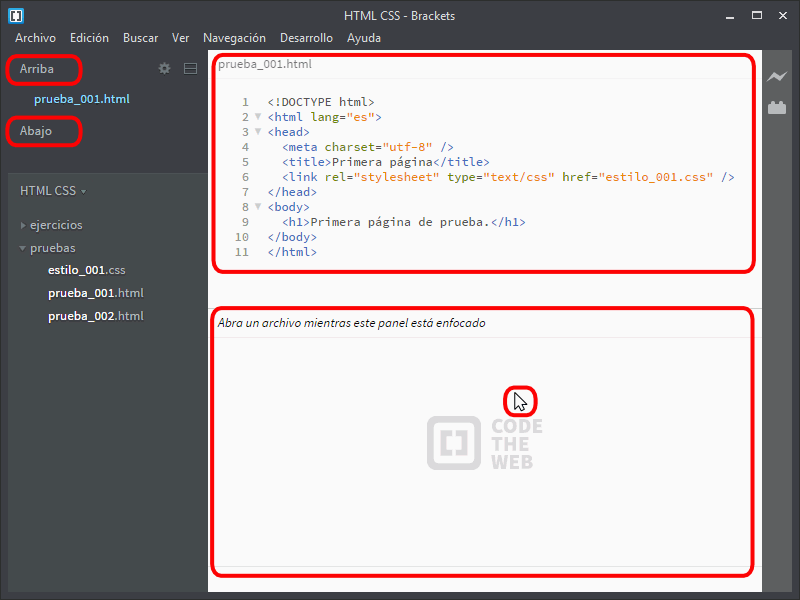
Al elegir un tipo de división, el área de trabajo y el área de edición se dividirán en dos paneles. Para dar el foco a uno de los dos paneles, hay que hacer clic en él.

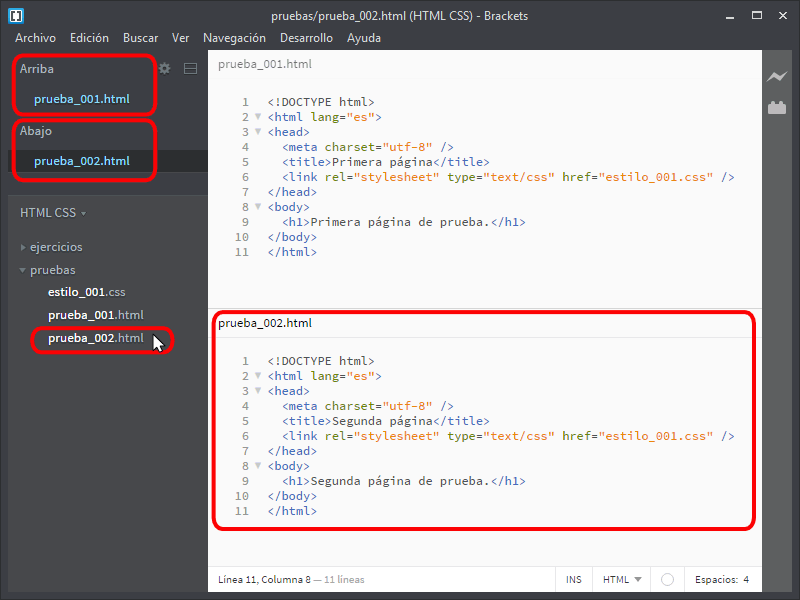
Al hacer clic en un nombre de archivo, el archivo se abrirá en el panel que tenga el foco. El nombre del archivo abierto se mostrará en el área de trabajo.

Se puede mover un archivo de un panel a otro arrastrándolo en el área de trabajo.
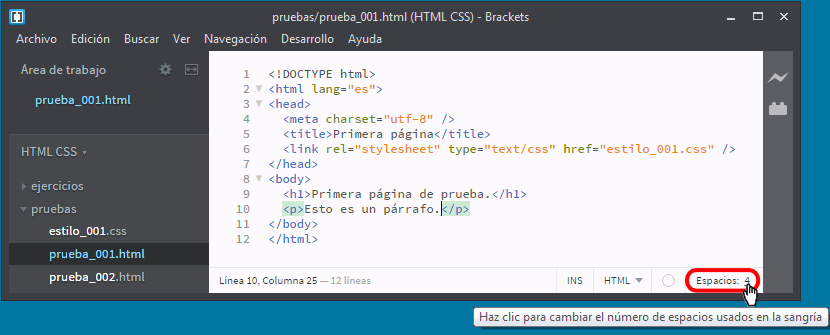
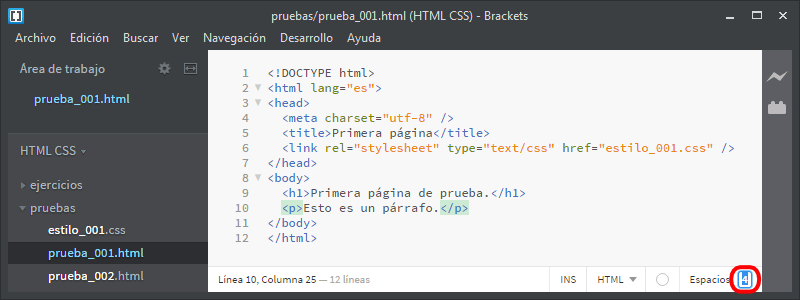
La sangría que se recomienda utilizar en este curso es de 2 espacios. Para configurar Brackets de esa manera, hay que hacer clic en el número que se muestra en la parte inferior derecha de la ventana (es necesario tener algún archivo abierto en el área de trabajo.

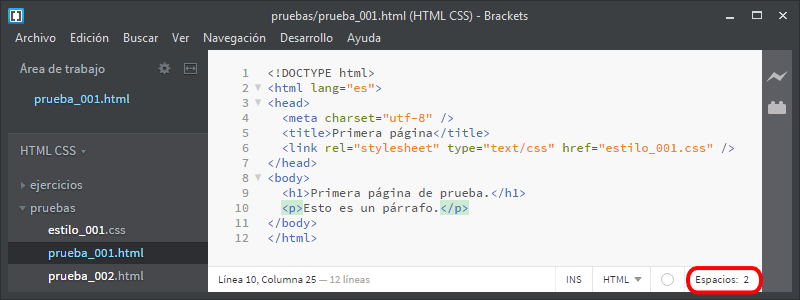
Se podrá editar el valor. Hay que cambiarlo a 2 y pulsar Intro.

El nuevo valor se mostrará en lugar del anterior.

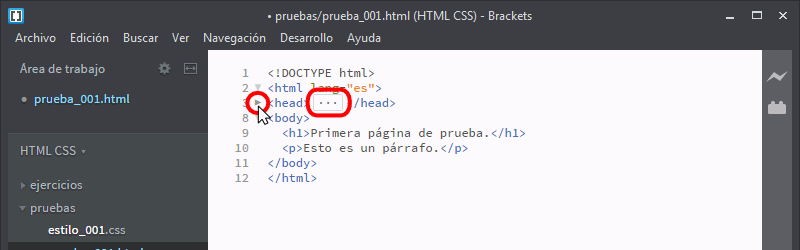
A partir de la versión Brackets 1.3 (publicada el 17 de abril de 2015) se ha incorporado a Brackets la antigua extensión Code Folding(de Patrick Oladimeji), que permitía plegar secciones de código.
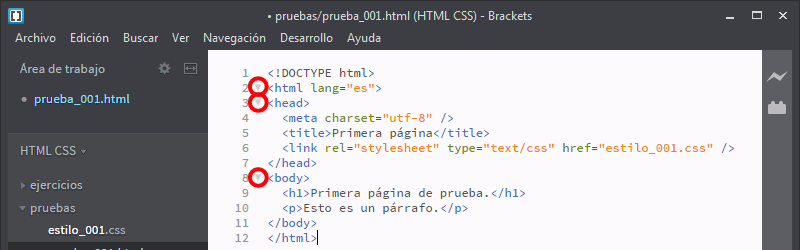
Desde esa versión, Brackets muestra muestra unos triángulos en las secciones de código susceptibles de ser plegadas (etiquetas que incluyen varios elementos, etiquetas cuyo contenido abarca 3 o más líneas, etc.).

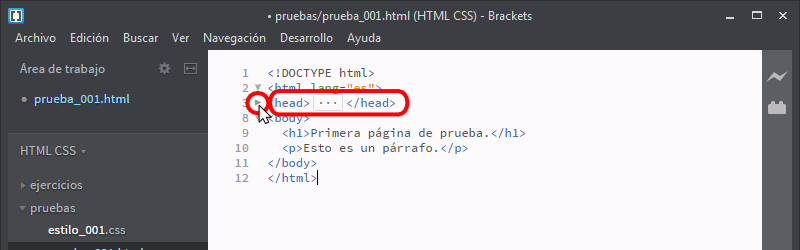
Haciendo clic en los triángulos, la sección se pliega y el triángulo cambia de orientación.

Para restaurar la sección, se puede hacer clic en el triángulo o en el icono situado entre las etiquetas de la sección plegada.