Utilicé Brackets en mis clases durante los cursos 2014-15, 2015-16 y 2016-17. Desde entonces no he actualizado estas lecciones, por lo que la información contenida en ellas puede haberse quedado obsoleta.
Utilicé Brackets en mis clases durante los cursos 2014-15, 2015-16 y 2016-17. Desde entonces no he actualizado estas lecciones, por lo que la información contenida en ellas puede haberse quedado obsoleta.
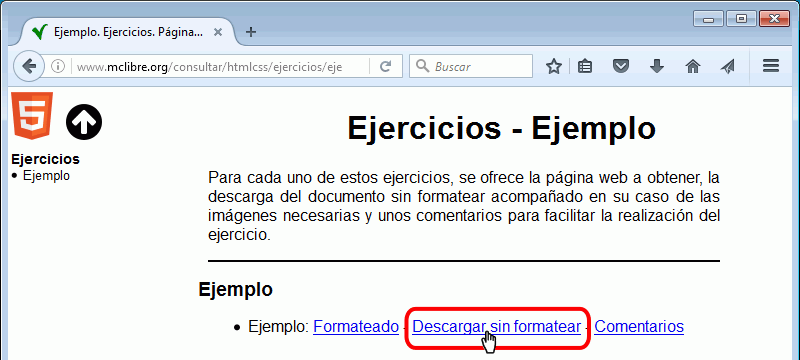
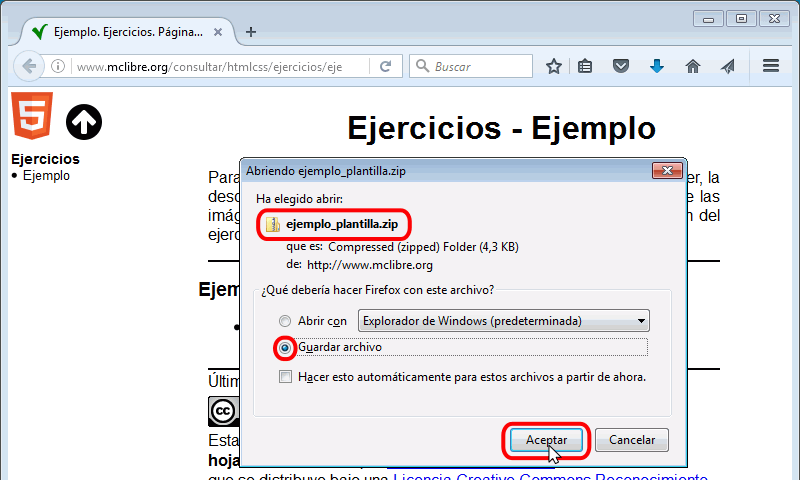
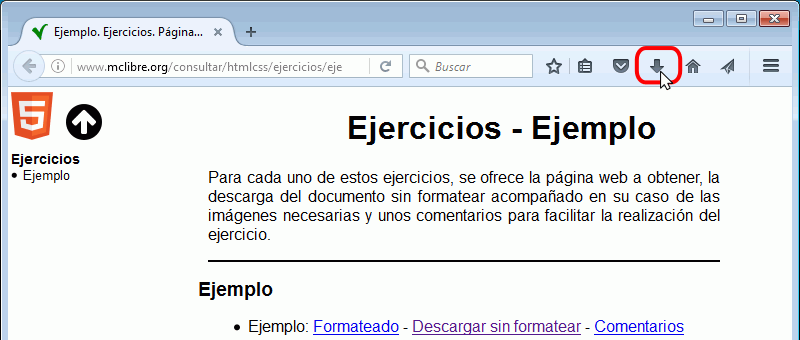
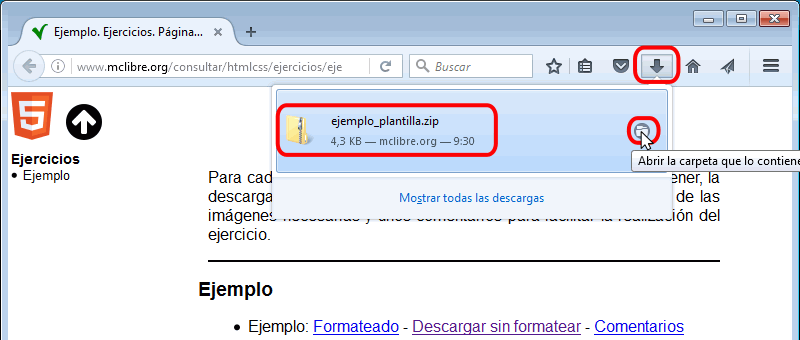
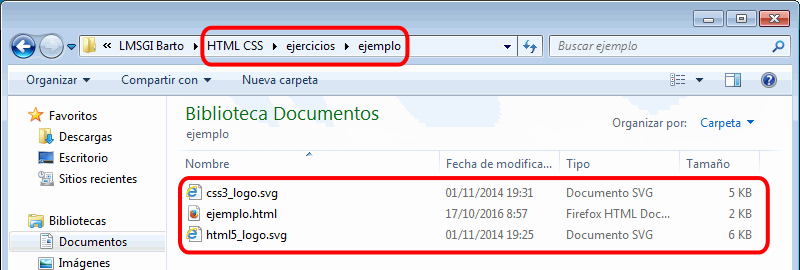
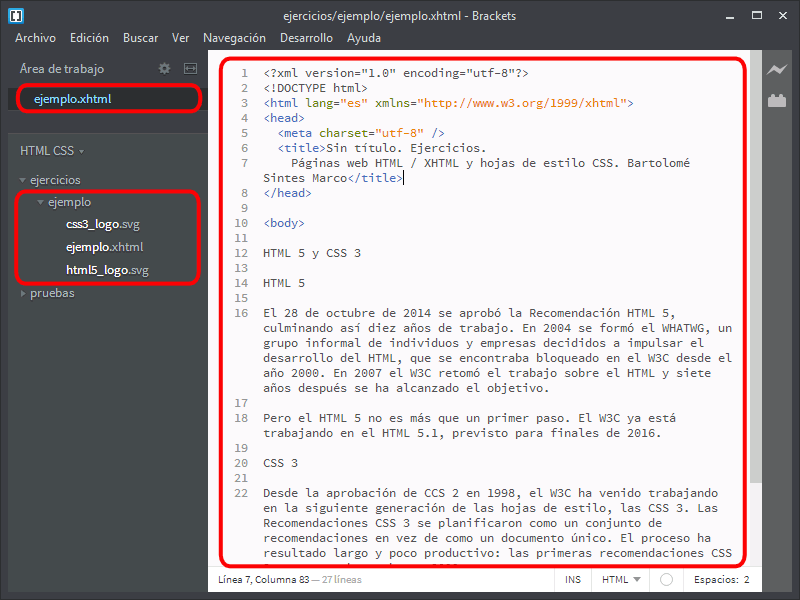
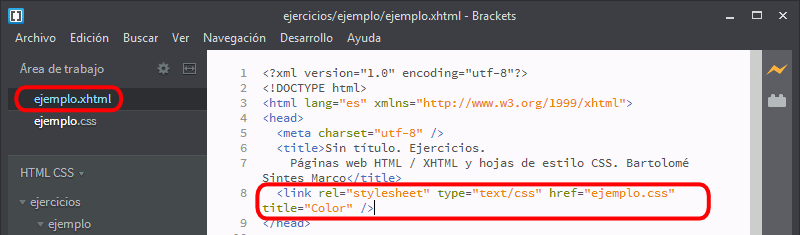
Los pasos a seguir para realizar con Brackets un ejercicio del curso Páginas web HTML y hojas de estilo CSS de mclibre.org son los siguientes:



















<link rel="stylesheet" href="ejemplo.css" title ="Color">


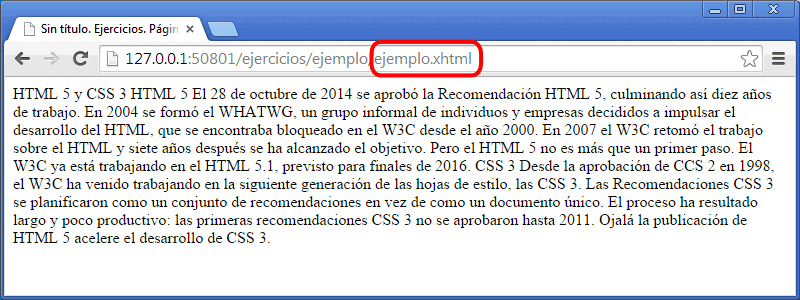
El objetivo de los ejercicios es obtener una página web lo más parecida posible al original. Eso incluye tanto el aspecto visual como las etiquetas utilizadas.
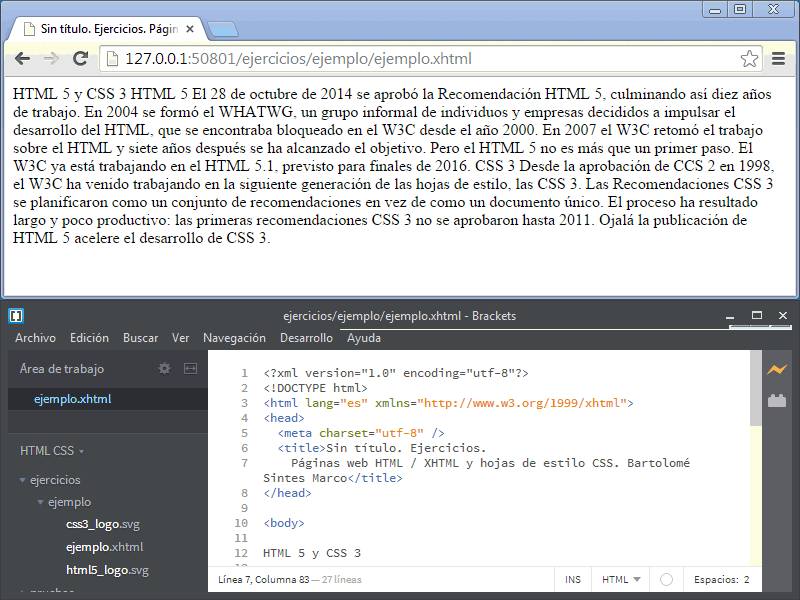
Algunas etiquetas pueden deducirse del aspecto de la página cuando se desactiva la hoja de estilo. Esas etiquetas deben emplearse.
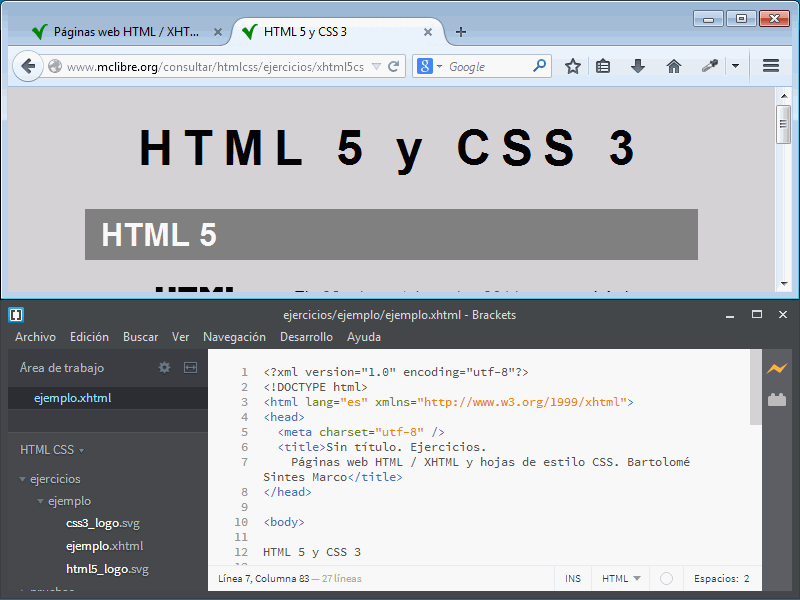
Otras etiquetas pueden deducirse del aspecto de la página cuando se aplica la hoja de estilo. Esas etiquetas deben emplearse.
En algunos casos pueden utilizarse diferentes etiquetas y no se puede deducir cuáles a partir de la página (con o sin hoja de estilo). En esos casos, se puede utilizar cualquiera de ellas, aunque a veces unas se utilizan más que otras.



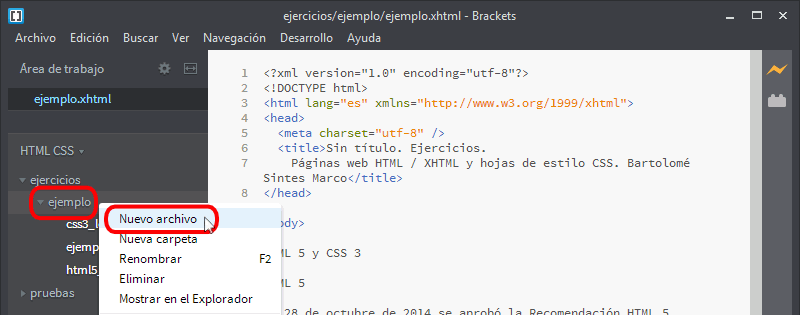
Para añadir las etiquetas en Brackets, se recomienda instalar la extensión Brackets Surround.
Se aconseja escribir la hoja de estilo siguiendo las recomendaciones que se comentan en la lección Guía de estilo de las hojas de estilo.
Las páginas web y las hojas de estilo no deben contener errores.
Para facilitar la identificación de errores, se recomienda instalar las extensiones W3CValidation y CSSLint de Brackets. Pero no basta con tener instaladas las extensiones; es necesario fijarse a menudo en el icono de notificación de errores de estas extensiones mientras se están editando la página web o la hoja de estilo.