
Una página web puede tener enlazadas varias hojas de estilo distintas para que el usuario elija cuál se aplica. Esta posibilidad se incorporó en HTML 4.0 (1997) y forma parte de la norma actual HTML. Sin embargo, las hojas de estilo alternativas apenas se utilizan, entre otros motivos porque el navegador más utilizado, Google Chrome, no admite las hojas de estilo alternativas y se ha negado siempre a hacerlo (véase Chromium issue 62434).
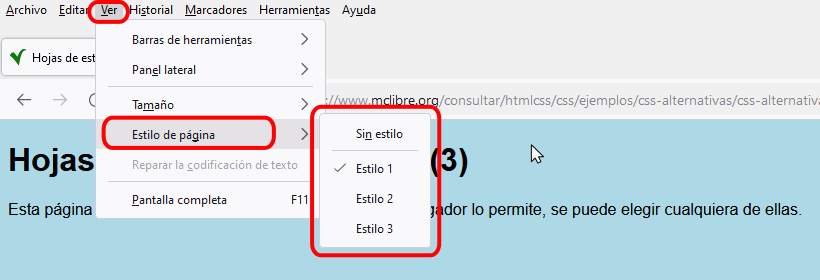
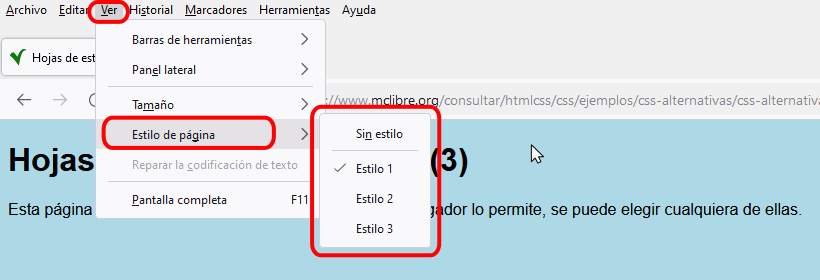
Firefox sí que permite elegir entre las hojas de estilo alternativas mediante el menú . El menú se muestra pulsando la tecla Alt. Las opciones de este menú dependen de los atributos de las hojas de estilo enlazadas.

En una página web, las hojas de estilo se enlazan en la cabecera <head> mediante una etiqueta <link>. El atributo rel con el valor stylesheet indica que se trata de un enlace a una hoja de estilo y el atributo href indica la ubicación y nombre de la hoja de estilo enlazada.
El siguiente ejemplo muestra una página web que enlaza una hoja de estilo, sin hojas de estilo alternativas.
<link rel="stylesheet" href="estilo-1.css">
/* estilo-1.css */
body {
background-color: lightblue;
font-family: sans-serif;
}
Para que sean hojas de estilo alternativas, es decir, para que el usuario pueda elegir en el navegador qué hoja de estilo quiere aplicar, es suficiente con que los enlaces a las hojas de estilo alternativas tengan el atributo title.
En el ejemplo siguiente, la página web enlaza tres hojas de estilo:
<link rel="stylesheet" href="estilo-1.css">
<link rel="stylesheet" href="estilo-2.css" title="Estilo 2">
<link rel="stylesheet" href="estilo-3.css" title="Estilo 3">
/* estilo-1.css */
body {
background-color: lightblue;
font-family: sans-serif;
}
/* estilo-2.css */
body {
background-color: lightcoral;
}
/* estilo-3.css */
body {
background-color: lightslategray;
}
En caso de que todas las hojas de estilo tengan atributo title, la primera hoja de estilo enlazada es la que se aplica de forma predeterminada y el resto son hojas de estilo alternativas. Es decir, el navegador aplica de forma predeterminada la hoja de estilo estilo-1.css, pero permite elegir entre cualquiera de las tres.
<link rel="stylesheet" href="estilo-1.css" title="Estilo 1">
<link rel="stylesheet" href="estilo-2.css" title="Estilo 2">
<link rel="stylesheet" href="estilo-3.css" title="Estilo 3">
/* estilo-1.css */
body {
background-color: lightblue;
font-family: sans-serif;
}
/* estilo-2.css */
body {
background-color: lightcoral;
}
/* estilo-3.css */
body {
background-color: lightslategray;
}
Si se quiere indicar explícitamente la hoja de estilo predeterminada, en el enlace a la hoja de estilo predeterminada el atributo rel debe tener el valor "stylesheet" y en el resto de enlaces los atributos rel deben tener el valor "alternate stylesheet". Así, el orden de los enlaces no es importante. En el ejemplo siguiente la hoja de estilo predeterminada es la segunda hoja de estilo:
<link rel="alternate stylesheet" href="estilo-1.css" title="Estilo 1">
<link rel="stylesheet" href="estilo-2.css" title="Estilo 2">
<link rel="alternate stylesheet" href="estilo-3.css" title="Estilo 3">
/* estilo-1.css */
body {
background-color: lightblue;
font-family: sans-serif;
}
/* estilo-2.css */
body {
background-color: lightcoral;
}
/* estilo-3.css */
body {
background-color: lightslategray;
}
En caso de que varias hojas de estilo alternativas tengan el mismo atributo title, al seleccionar ese título se aplicarán todas las hojas de estilo una detrás de otra. En el ejemplo siguiente, al elegir "Estilo 1" se aplicarán las hojas estilo-1.css y estilo-2.css.
<link rel="alternate stylesheet" href="estilo-1.css" title="Estilo 1">
<link rel="alternate stylesheet" href="estilo-2.css" title="Estilo 1">
<link rel="alternate stylesheet" href="estilo-3.css" title="Estilo 3">
/* estilo-1.css */
body {
background-color: lightblue;
font-family: sans-serif;
}
/* estilo-2.css */
body {
background-color: lightcoral;
}
/* estilo-3.css */
body {
background-color: lightslategray;
}